Webdesign-Tipp Nr.1: Sehen Bilder verschwommen oder verpixelt aus, dann nichts wie raus damit. Ein professioneller Webdesigner würde niemals schlechte Bilder verwenden!
Und das kannst du tun:
- Bilder selbst nachbessern
Wenn du nur Skizzen vorliegen hast, dann versuche Sie in einer besseren Qualität zu scannen und mit einem Bildbearbeitungsprogramm wie Photoshop oder Gimp nachzubessern! - Bildbearbeitung für kleines Geld auslagern
Wenn es noch eine Stufe professioneller sein soll, dann lass dir deine Scribbles von einer Agentur wie z.B. Bildschliff bearbeiten. Das bedeutet als Illustration anfertigen. So kannst du dein Logo bzw. deine Icons oder Testimonials verlustfrei skalieren. Und das ist sowieso für das Web am Besten.
Webdesign-Tipp Nr. 2:
Wähle passende Schriften
Und das kannst du tun:
- Nicht vom eigenen Geschmack treiben lassen, sondern an Zielgruppe denken!
Das ist eins der schwierigsten Themen, denn wir werden oft von unserem eigenen Geschmack getrieben. Aber im Design gilt: Der Betrachter muss sich in seiner Welt wiederfinden und nicht der Webdesigner, in diesem Fall Du. Versetze dich in die Sicht deiner Zielgruppe. Möchte sie bei einem sensiblen und ernsten Thema eine kindlich anmutende Schriftart sehen? Oder möchte z.B. eine Mama, die einen Kindergarten für ihr Kind sucht eine super gerade und symmetrische Schrift, die einem den Eindruck von einem Elite-Kindergarten, aber weniger von Spaß und Freude vermittelt. In den meisten Fällen gehen wir als Gestalter von unserem eigenen Geschmack aus. Da liegt der Hund begraben. - Bei Anderen schauen und Schriftart rausfinden!
Schau dir Beispiele von anderen Seiten an, die ein ähnliches Thema haben. Wenn dir etwas gefällt, dann gibt es eine Vielzahl von Tools, mit denen du rausfindest welche Schriftart auf der Website eingesetzt wird. Ich nutze z.b. das Bookmark-Tool WhatFont. Der Entwickler Chengyinliu bietet das Tool für den Safari, Chrome und Firefox-Browser an.


- Eine andere Schriftart auf deiner Website simulieren!
Du kannst auch ganz bequem eine andere Schriftart auf deiner Seite ausprobieren, ohne die Änderung direkt auf der Seite umzusetzen. Wenn du Google-Fonts nutzt, kannst du z.B. Typewonder ausprobieren. Dort kannst du einfach deine URL eingeben und einen Google-Webfont aussuchen. Deine Seite geht auf und du siehst dein Layout mit der gewählten Schrift. So kannst du viele weitere Schriften ausprobieren, ohne viel Aufwand und Risiko.


Webdesign-Tipp 3: Wähle Farben, die die richtige Stimmung erzeugen
Und das kannst du tun:
- Lass dir von einem Roboter helfen!
Oft tun wir uns schwer eine harmonische Farbwelt für eine Website zu finden. Ich habe ein gutes Gespür für Farmharmonien und habe mich in meiner Ausbildung viel mit Farblehre beschäftigt. Dennoch finde ich es hilfreich dafür Generatoren zu benutzen. Mein Lieblingstool ist coolors.

- Farben aus einem Bild oder Logo generieren!
Wenn du ein Logo hast und eventuell schon passende Bilder für dein Header oder Ähnliches, dann kannst du das super benutzen, um dir einfach die Farben aus dem Bild zu „ziehen“. Lade das Bild hoch und der Generator spuckt dir 5 Farben aus, die in dem Bild vorkommen und die zusammenpassen. Oder du kannst sie manuell in dem Bild markieren.

- Passende Harmonien zu deiner Farbe rausfinden!
Wenn du noch gar keine Vorlagen hast, aber vielleicht eine Farbe im Sinn, dann kannst du von dieser Farbe ausgehend, 4 weitere passende Farben generieren. (vergiss nicht die erste Farbe mit dem Schlosssymbol zu sperren/fixieren, sonst werden alle 5 Farben wieder geändert).


- Farbpaletten von Designern oder anderen Farbprofis benutzen!
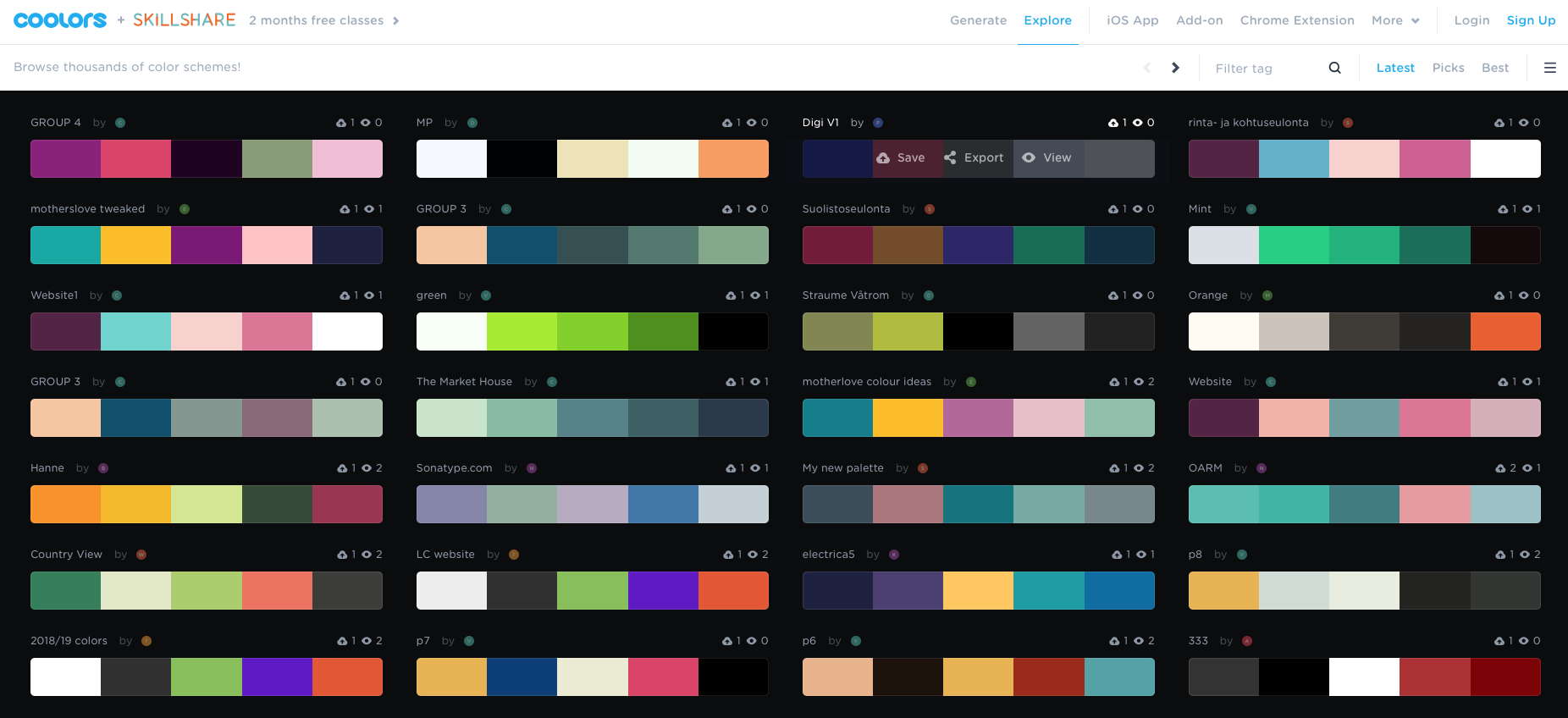
Wenn du quasi bei Null anfängst, dann kannst du einfach auf Entdeckungsreise im Explore-Bereich gehen oder im Generate-Modus mit einem Klick auf die Leertaste immer wieder neue Farbkombinationen generieren. Wenn du dich vorher registrierst, hast du die Möglichkeit deine Paletten zu speichern und später deine Wahl zu treffen. Ohne Log-In kannst du dir Farbpalette z.B. als Pdf einfach runterladen. Probiere es einfach aus! Das Tool macht richtig Spaß und du bist auf der sicheren Seite, wenn es um die Farbwahl geht.

Webdesign-Tipp Nr. 4: Luftig und großzügig gestalten
Und das kannst du tun:
- Freifläche als Gestaltungsmittel einsetzen!
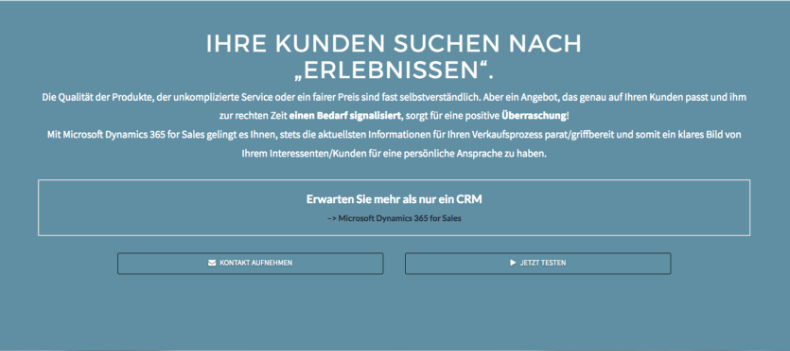
Weißraum bedeutet nicht, dass alles weiß sein muss. Nein, das heißt, dass die Elemente die auf einer Seite Platz finden, Raum zum Atmen brauchen. Es ist ähnlich wie im Klamottenladen. Wenn auf einem Kleiderständer möglichst viel Kleidung hängt und alles eng zusammensteht, dann weiß man nicht wo man zuerst hinschauen soll. Man verliert den Überblick und das Shoppingerlebnis wird schnell zum Frusteinkauf. Ein guter Verkäufer würde die Kleidung thematisch sortiert aufhängen und mit genügend Abstand dazwischen, so dass jedes Kleidungsstück seine Daseinsberechtigung erhält und nicht im Durcheinander untergeht. Die besten Stücke -die Verkaufsschlager- kommen ins Schaufenster. Aber auch nur 1 bis 3 Stücke, damit sie Anreiz schaffen und Lust auf Mehr machen. - Mach Platz!
Also gehe deine Seiten nochmal durch und schaffe Platz. Ich mache dafür meist Screenshots von allen Abschnitten und füge Sie dann untereinander ein, damit ich die Seite mal als Ganzes sehe. Das geht schnell und du verschaffst dir einen super Überblick darüber wo es zwickt.


Hier findest du noch mehr Webdesign-Tipps!
Gerade bei der Textgestaltung sollte man ein paar Regeln hinsichtlich Mikro- und Makro-Weißraum berücksichtigen. Ein guten Blog-Artikel dazu findest du bei Brandung.
Webdesign-Tipp Nr. 5: Das Lesen darf nicht anstrengend sein!
Und das kannst du tun:
Erhöhe die Lesbarkeit deiner Texte
Auf dem Monitor zu lesen strengt uns an. Man erfasst einen Text viel schlechter und langsamer als in einem Printmedium. Erleichtere deinen Besuchern die Lesbarkeit indem du:
- auf eine ausreichende Schriftgröße achtest. Der Bodytext also Fließtext sollte etwa 14-16 px haben. Aber nicht jede Schriftart ist gleich „groß“. Hier einfach mal die Schriftart ein wenig vergleichen. Eine Lato z.B. ist in der Schriftgröße 14 px recht klein, in 16 px ausreichend, aber in 18 Px viel besser zu lesen.
- Die Zeilenlänge nicht zu kurz aber auch nicht zu lang wählst. Optimal ist eine Zeilenlänge von 50-75 Zeichen in einer Zeile (auf dem Desktop).
- Möglichst auf eine zentrierte Ausrichtung von Bodytexten verzichten. Der Leser muss bei einem zentrierten Text immer wieder einen neuen Anfangspunkt suchen und das ist unkomfortabel. Wenn man einen linksbündigen Text wählt, passt er sich zudem besser auf allen Endgeräten dynamisch an. Headlines dagegen können ruhig zentriert sein, wenn man z.B. eine Headline mit zwei Spalten hat.
- Deinen Schriften eine visuelle Hierarchie gibst und damit auch den einzelnen Elementen die entsprechende Bedeutung. Eine Headline muss sich von einer Subline abheben. Und diese wiederum vom Bodytext. Bewährt hat sich eine Abstufung von 6px. Wähle z.B. die Headline in 56 px, die Subline oder die Zwischenüberschriften in 50 px.
