GRAFFIKUS at work: Entwurf einer Landingpage (Kundenprojekt)
Wisst ihr, was das coole an meinem Job ist? Dass man wirklich sehr viele Dinge lernt und in tolle unterschiedliche Themen reinschnuppern kann. Und manchmal sind die Projekte so toll, dass man glatt vergisst, dass es Arbeit ist.
So ist es auch bei meinem aktuellsten Projekt, wo ich den Entwurf einer Website machen durfte. Da geht es um Schokolade. Und nicht um irgendeine Schokolade. Nein, es geht um DIE SUPERSCHOKOLADE. Eine gesunde Alternative zu der herkömmlichen Schokolade aus dem Supermarkt.
Gesund und auch noch lecker?
Erst dachte ich ehrlich gesagt: na, das kann ja nicht schmecken. Mit einem etwas mulmigen Gefühl fuhr ich dann zum Kundentermin. Andrea, eine Freundin von mir hatte mich Torsten, dem Gründer von Schoko Kids Club für das Projekt als Website-Beraterin und Webdesignerin empfohlen.
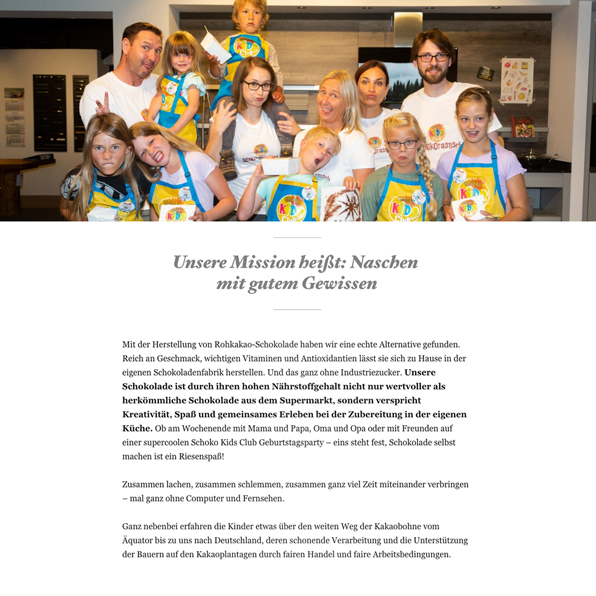
Vor Ort haben wir uns über die Entstehung vom Schoko Kids Club unterhalten und über ihre Mission. Sie lautet: Naschen mit gutem Gewissen. Und das beste war, ich konnte mich davon direkt selbst überzeugen. Tosten packte auf einmal mega leckere selbstgemachte Bruchschokolade aus, die ich dann probieren durfte.
Und ungelogen, die war richtig lecker. Nun war ich restlos überzeugt. Torsten wohl auch, denn er beauftragte mich neben den beiden geplanten Landingpages, auch einen Entwurf für die Website bzw. die Startseite des Online-Shops zu machen. Er brauchte hier zusätzlichen Input einer weiblichen Webdesign-Expertin, die am besten selbst Kinder hat und somit aus Zielgruppen- beziehungsweise Kundensicht näher dran ist.
Zu Hause angekommen machte ich mich an die Arbeit. Ich sammelte erst einmal alle Infos, die es zu dem Projekt gab. Neben dem, was Torsten mir erzählt hat, schickte mir Andrea auch Fotos und die URL zu der bereits angefangenen Website.
Schritt 1: Ich verschaffte mir einen Überblick und sammelte wichtige Begriffe (Keywords), die meiner Meinung nach die Zielgruppe hören will.
In dem Fall hatte ich einen großen Vorteil. Denn als Mama von 2 Kids im Alter zwischen 4 und 6 Jahren repräsentiere ich genau die Zielgruppe. So konnte ich bei vielen Dingen einfach von mir ausgehen. Andernfalls hätte ich noch mehr Infos zur Zielgruppe gesammelt oder von Torsten und Andrea geholt.
Nach dem ersten Brainstorming ließ ich das alles erst einmal sacken. 2 Tage habe ich mich mit dem Projekt nicht weiter befasst. Und das rate ich euch auch. Ideen sammeln, alles aufschreiben, Fotos anschauen etc. Und dann erstmal was komplett anderes machen. Wenn man dann wieder mit frischem Kopf an das Thema rangeht, sieht man plötzlich Strukturen und neue Dinge, die man vorher nicht wahrgenommen hat. Man merkt auch schnell, was eventuell nicht gut passt oder noch nicht zu Ende gedacht ist.
Die Herausforderung bei dieser Startseite war das Angebot vom Schoko-Kids-Club möglichst schnell erfassbar zu machen. Mir war z.B. ganz lange nicht klar, was das eigentliche Angebot ist.
Und das muss man solange hinterfragen, bis man entweder das Produkt in einem Satz beschreiben kann oder merkt, dass das Produkt zu komplex ist und es ändern. Bei Schoko Kids gibt es einen Online-Shop. Aber was gibt es darüber hinaus? Hinter dem eigentlichen Konzept steckt noch viel mehr. Als großes Überthema steht „Naschen mit gutem Gewissen“.
Bei Schoko Kids kann man:
- z.B. ein Zutatenset online kaufen, um Schokolade selbst herzustellen.
- Darüber hinaus kann man eine Schoko Party feiern, entweder als Geburtstagsparty oder einfach mit Familie und Freunden. Dafür gibt es verschiedene Tipps, einen groben Fahrplan und Vorlagen, damit die Feier ein unvergessliches Erlebnis wird.
- Man kann auch ein Start-Set kaufen. Das besteht aus dem Buch „Das Geheimnis der Superbohne“, einer Silikonform für Schokolade und einem Baumwollrucksack. So können die Kids und ihre Eltern die Welt der Schokolade kennenlernen und das Geheimnis der Superbohne lüften.
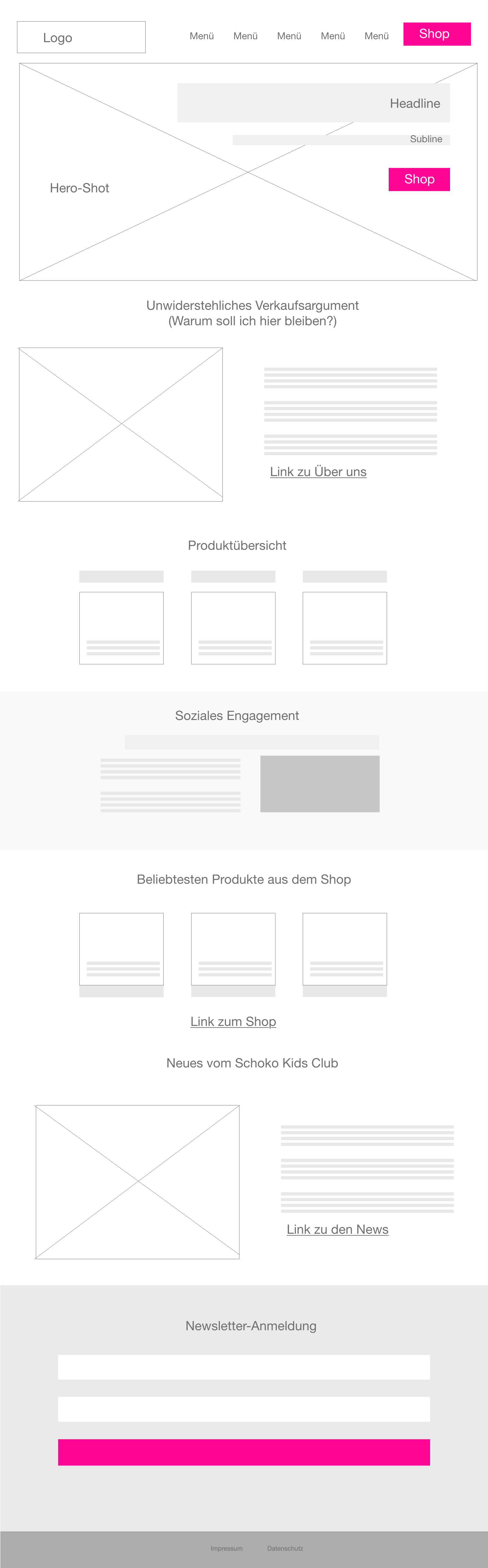
Schritt 2: Mit diesen Infos fertigte ich nun eine Skizze, ein sogenanntes Wireframe an.
So eine Skizze kannst du ganz einfach auf dem Blatt oder an einem Whiteboard für dich skizzieren. Für Kunden fertige ich so ein Wireframe mit dem Programm Adobe XD an. Alternativ ist Sketch auch sehr beliebt bei den Profis. Beides kostet allerdings und lohnt sich daher nur, wenn man es öfter nutzen möchte.
Ich schaute als, was hat Priorität, was ist wichtig, was weniger. Ganz wichtig ist es von Anfang an ein Ziel für die Startseite festzulegen. Die klare Handlungsaufforderung, auch Call-to-Action (kurz CTA) genannt, sollte in diesem Fall der Sprung zum Shop sein. Aber man muss auch innerhalb kürzester Zeit vermitteln, dass es noch weitere Angebote gibt, nämlich die oben genannten. Daraus versuchte ich 2-3 große Kategorien zu „stricken“, die man auf einen Blick erfassen kann. So entstand dann die folgende Skizze der Startseite.

Diese stimmte ich mit Torsten ab. Er war mit der Struktur zufrieden und so konnte ich jetzt einen konkreten Design-Vorschlag ausarbeiten.
Für die Shopseite existierte bereits eine Design-Vorlage, die man auf der WordPress-Seite installiert hatte. (so sieht übrigens die Original-Vorlage aus: hier klicken) Daher gab es schon bestimmte Vorgaben, die ich berücksichtigen musste. Die Farben und die Schrift war größtenteils festgelegt. Ich formulierte zuerst die Headline und die Subline. Der Einstieg muss wirklich auf den Punkt sein. Daher sollte man sich für die Formulierung Zeit lassen. Auch die Navigation war ein wichtiges Thema. Hier sollte man keine Experimente machen und lieber bei der Bezeichnung bleiben, die jeder web-affine Mensch kennt und versteht. Und es dürfen auch nicht zu viele Punkte sein, sonst wird es unübersichtlich. (max. 5-7)
Nach dem Header folgt ein unwiderstehliches Verkaufsargument. Gib dem Besucher einen richtig guten Grund weiter auf der Website zu bleiben. Danach folgt die Produktübersicht. D.h. 3 große Überkategorien, von denen ich eben sprach. Der Schoko Kids Club engagiert sich auch für die Umwelt. Das sollte ebenfalls nicht unerwähnt bleiben. Danach folgt ein Auszug der beliebtesten Produkte aus dem Shop. Und der aktuellste Artikel aus dem Blog.
Alles sollte nur angeteast werden und dann auf die jeweiligen Unterseiten weiterleiten. Ihr müsst euch das so vorstellen, wie bei einem Kino-Trailer. Spannung aufbauen, Appetit machen und dann wenn es am spannendsten wird aufhören bzw. In diesem Fall weiterschicken.
Ganz unten auf der Website gibt es noch die Möglichkeit sich für den Newsletter alias Ellis Schokopost anzumelden. Wobei die Überlegung an der Stelle war, diesen Bereich als Exit-Pop-Up zu integrieren, damit der Fokus noch mehr auf den CTA gelenkt wird. Das bedeutet, die Anmeldung zum Newsletter als Pop-Up einzurichten, der erst aufklappt, wenn ein Website-Besucher die Seite verlassen will. Das kann man bei WordPress ganz einfach entweder mit dem Tool Thrive Leads bewerkstelligen oder z.B. mit dem Plug-In Convert plus. Man könnte auch mit einem A/B-Test rausfinden, welche Variante eine bessere Anmelderate (Conversion-Rate) für den Newsletter hat. Das kann man ebenfalls mit Thrive Leads einrichten. Der einfachste Weg wäre aber eine Variante für z.B. 3 Monate laufen zu lassen und die nächsten 3 Monate die zweite Variante. Und vergleicht dann einfach die Anmelderate. (Das als Quick-Tipp am Rande)
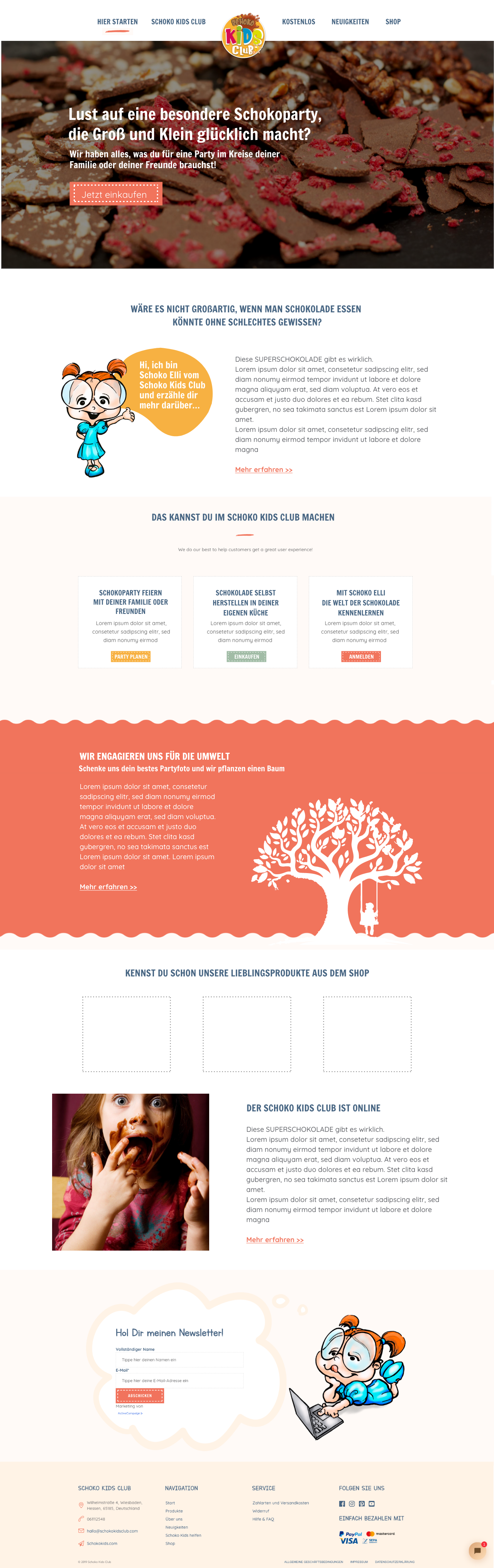
Bei der Gestaltung bediente ich mich der Elemente, die das WordPress-Theme (also die Design-Vorlage) mit sich brachte und versuchte bestimmte Elemente nur dezent einzusetzen.
Diese Wellen zum Beispiel sind ein schönes auflockerndes Element, aber wenn man damit übertreibt sieht man sich daran irgendwie satt.

Auch der gestrichelte Rahmen sollte nicht zu oft auftauchen, dann nutzt sich das einfach ab und wird zu viel des Guten. An dieser Stelle gilt immer: weniger ist mehr.

Wenn ihr also eine Design-Vorlage nutzt – wozu ich euch definitiv auch raten würde- schaut euch an, welche Stilmittel dort eingesetzt werden und nutzt diese ruhig. Meist haben sich die Entwickler viel Mühe mit dem Design gemacht und davon könnt ihr nur profitieren.
Wie ihr übrigens eine gute WordPress-Vorlage findet könnt ihr in diesem Blogartikel nachlesen.
Hier könnt ihr euch den fertigen Entwurf der Startseite anschauen. Und zum Vergleich habe ich euch noch den aktuellen Stand der Website eingefügt. Ihr seht, es haben sich noch ein paar Elemente leicht verändert.
Links: Vorher
Rechts: Nachher ( Umsetzung noch nicht abgeschlossen)


Das Foto im Header wurde noch nachträglich eingefügt, weil es mir zu dem Zeitpunkt noch nicht vorlag. Meine Empfehlung war auf jeden Fall lachende Kinder beim Schokolade Essen abzubilden als Aufhängerbild.
Auch das Anmeldeformular für den Newsletter wurde etwas angepasst, damit das Design mit der Landingpage übereinstimmt. Die Landingpage ist bereits online. Schau mal hier >>
Aktuell wird noch an der Website und dem Online-Shop fleißig programmiert und gearbeitet. Am 01. Oktober 2019 ist der offizielle Start. Und ich darf schonmal aus dem Nähkästchen plaudern: es wird schokotastisch!!!

Möchtest du mehr über den Schoko Kids Club erfahren? Hier gehts zur Facebook-Seite, wo du alle Neuigkeiten und Infos findest.

