7 gute Gründe, warum Slider deiner Website schaden
Was ist überhaupt ein Slider?
Sicher kennst du diese Art der Elemente auf der Website, wo das Bild im Header automatisch wechselt? Meist sind es 3-4 verschiedene Bilder mit Headlines und einem Button oder Link. Und der Slider wechselt dann alle paar Sekunden. Und wiederholt sich endlos. Das nennt man Slider oder auch Karussell. Man nutzt sie oft direkt zum Einstieg, um dem Nutzer möglichst schnell eine Übersicht des Portfolios oder des aktuellen Angebots zu geben. Und da liegt das große Problem.
Wenn der Nutzer auf deine Website kommt, möchte er nicht von einem Marktschreier überfallen werden. Und Slider sind in unserer digitalen Welt nichts anderes. Du bietest im Prinzip alles gleichzeitig an. Laut und aufdringlich schreist du ihm deine Angebote entgegen, ohne dass er danach gefragt hat.
Der Besucher will aber eigentlich zunächst herausfinden:
- Bin ich hier richtig?
- Was wird mir hier konkret angeboten?
- Und was habe ich davon?
Nutze auf keinen Fall einen Slider für den Einstieg auf deiner Website. Er hat den falschen Fokus.
Warum gibt es Slider dann überhaupt?
Die ersten Slider kamen ca. 2007 auf. Damals waren viele Websites noch komplette Textwüsten und plötzlich war es dem Webdesigner möglich recht unkompliziert und ohne viel Aufwand emotionale und bildgewaltige Websites abzubilden. Das war definitiv etwas, was die damaligen Besucher eingefangen hat, weil es neu, spannend und emotional war.
Mittlerweile kommen alle WordPress-Seiten (aber auch andere) schon mit einem Slider daher. Sie sind für jeden mit einem Klick zu installieren und leicht befüllbar. Daher kommt inzwischen fast jede Website standardmäßig mit einem Slider im Header daher.
Warum das aber deiner Website eher schadet, möchte ich dir nun erklären:
Es gibt gute Gründe, warum du keine Slider auf deiner Website einsetzen solltest:
1. Slider sind out und jeder nutzt sie
Slider sind überall. Egal ob Onlineshop oder Image-Website, sie werden nahezu flächendeckend überall eingesetzt. Weil es „cool“ ist und weil man „ein wenig Dynamik“ auf die Website bringen möchte. Fast jede zweite Website nutzt einen Slider im Header, aber ohne wirkliche Relevanz für den Nutzer.
Und da ist auch schon das Problem. Niemand denkt wirklich darüber nach, wie man einen Slider sinnvoll nutzen könnte. Sondern versucht so viel Informationen wie möglich in kürzester Zeit beim Besucher abzuladen, denn schließlich muss er ja die komplette Produktpalette sofort präsentiert bekommen, bevor er die Aufmerksamkeit verliert. Im Gegenteil. Je mehr Information, desto weniger Aktion. Weil der Mensch bei zu vielen Möglichkeiten eher gar keine Entscheidung trifft.
2. Entspricht nicht unserem angeborenem oder gelerntem Konsumverhalten
Es gab mal ein Experiment im Supermarkt. Man baute zwei verschiedene Stände mit Marmeladengläsern auf. Bei dem ersten Stand waren 6 Marmelandengläser aufgestellt, beim zweiten Stand waren es 24 Marmeladengläser. Am ersten Stand haben 40% und am zweiten Stand 60 % der vorbeigehenden Menschen angehalten. Überraschenderweise haben am ersten Stand 30% von 40% gekauft und am zweiten Stand nur 3 % von 60%. Das zeigt uns, dass wir zwar immer davon ausgehen, dass unsere Kunden viel Auswahlmöglichkeiten haben möchten und alle Infos auf einmal, aber genau das Gegenteil der Fall ist.
Zu viele Möglichkeiten führen dazu, dass sie sich gar nicht entscheiden (können). Hier kann man also sagen, dass weniger Auswahlmöglichkeiten definitiv erfolgsversprechender sind.

Quelle: Human Factors International, 7 principles that make your website more engaging, Video
Oder ein anderes Beispiel. Du möchtest dir eine Currywurst am Imbiss holen. Du hast zwei Buden zur Auswahl. An dem ersten Imbisswagen steht eine längere Schlange, an dem zweiten Imbisswagen steht niemand. Wo stellen sich 90% der Menschen an? Richtig! Da wo viele andere Menschen stehen. Denn der typische Käufer denkt: Wenn der Andrang so groß ist, dann ist die Currywurst wohl sehr gut. Das ist der sogenannte Herdentrieb. Wir möchten nichts verpassen und gehen immer mit der Masse.
Das sind nur zwei Beispiele, wie unser Gehirn unsere Entscheidungen unterbewusst beeinflusst. Mittlerweile ist es wissenschaftlich belegt, dass bis zu 95% unserer Entscheidungen unbewusst entschieden werden, und dann aber auf der rationalen/bewussten Ebene argumentiert oder begründet werden.
3. Die Statistik zeigt, dass sie überhaupt nicht gelesen werden
Die Nielsen Norman Group fand bei einer Studie heraus, dass große Slider-Elemente ignoriert werden, weil sie wie Banner aussehen. Und wir den Aufbau eines solchen Sliders oft als aufdringliche Werbung empfinden.
Und die University of Notre Dame hat bei einer Studie festgestellt, dass nur 1 bis 2 % der Nutzer einen Slider anklickten, obwohl das der prominenteste Bereich auf der Website war. Nämlich above the fold, den Bereich, den der Nutzer als Erstes sieht. Und von diesen 1 bis 2% klickten auch nur 84 % auf den zweiten Slider. Weitere Slider wurden fast vollständig ignoriert.
Es macht auch keinen Unterschied, welche Art von Website man hat. Dass Slider für keinen Zweck wirklich funktionieren zeigt Harrison Jones von der Digital Marketing-Firma MWI. Er wertete die Klickraten für drei verschiedene Websites aus, mit denen seine Firma zusammengearbeitet hatte. Jede Website nutze Slider für einen anderen Zweck. Alle drei hatten sehr niedrige Klickraten, die von 0,65% bis zu 0,16% reichten.
Der erste Slider wurde für reines Branding eingesetzt. Die zweite Website nutze den Slider, um für Webinare zu werben und die dritte Website bewarb damit ihre Dienstleistungen. Wie man in der Tabelle sieht, klickte kaum jemand auf die Slider.

Quelle: www.searchengineland.com
4. Sie sind schlecht für das Ranking und die Suchmaschinenoptimierung
Slider machen die Website langsamer. Viele große Bilder, gerade am Anfang der Seite kosten sehr viel Zeit. Das macht die Seite extrem langsam. Und je länger deine Besucher auf irgendwas warten, desto höher ist die Wahrscheinlichkeit, dass sie wieder abspringen. Das erhöht die Absprungrate. Was wiederum Google schlecht bewertet und dich im Ranking abstuft.
Zudem wissen die Meisten nicht, wie man die Slider suchmaschinengerecht anlegt. Jede Einzelseite auf einer Website darf z.B. nur eine H1 Überschrift haben. Viele machen den Fehler, dass alle Slider jeweils ein H1 Element haben. (Meist schon so voreingestellt oder gar nicht erst editierbar für den Nicht-Programmierer.) Das bedeutet, dass du unter Umständen 3 H1-Überschirften hast, wenn du 3 Slider im Header hast. Das mag Google gar nicht und bewertet dein SEO schlecht.
5. Slider sind nicht geeignet für Smartphones
Immer mehr Websites werden über das Handy aufgerufen. Dort hat man eine wesentlich kleinere Bildfläche und somit sind Slider natürlich sehr klein abgebildet. Was wiederum bedeutet, dass z.B. der Text gar nicht mehr innerhalb des Bildes platziert werden kann, weil man das Bild im Hintergrund nicht mehr erkennt.
Das heißt, dass man meist noch zusätzlich eine mobile Variante gestalten muss und den Inhalt vom Slider in Text und Bild unterteilen muss. Spätestens hier muss man sich für einen Slider entscheiden. Welchen Effekt hat dann ein Slider noch?
Zudem wird auf dem Handy gewohntermaßen von oben nach unten „gewischt“. Das „swipen“ von links nach rechts ist eher unnatürlich und ungewohnt. Was die Nutzung sehr unintuitiv macht. Und die Wahrscheinlichkeit, dass sich jemand die Slider anschaut, geht fast gegen Null.
6. Der Nutzer möchte zu jeder Zeit die volle Kontrolle
Der Nutzer ist ungeduldig und möchte schnell die Information, die er sucht. Er wird sich also nicht vor den Bildschirm setzen und ganz geduldig abwarten, bis er alle Slider gelesen und erfasst hat. Im Gegenteil. Wird er nicht innerhalb von 3 bis 5 Sekunden verstehen, um was es auf deiner Website geht, dann ist er wieder weg und geht zur Konkurrenz.
Zudem will der Nutzer zu jeder Zeit selbst entscheiden wann und wie schnell er klickt, liest oder wieder geht. Er möchte die Kontrolle haben und möchte auch wissen, was als nächstes passiert. Wenn die Slider zu schnell rotieren, wird er unter Umständen nicht schnell genug lesen können. Sind die Slider zu langsam, verliert er die Geduld. Man kann hier nicht allen gerecht werden. Besser wäre es dem Nutzer zu überlassen, wie schnell er weitersliden kann. Jede automatische Rotation nimmt dem Nutzer die individuelle Nutzerfreiheit.
7. Slider empfinden die Menschen zu werblich und redundant
Sobald wir ein rotierendes Bild sehen, nehmen wir es als Werbung war. Wir haben gelernt, dass solche Elemente meist irgendwelche Angebote als Banner anzeigen. Und daher ignorieren wir gerne solche Elemente. Der Aufbau ist zudem wirklich sehr werblich und plakativ. Was diese Empfindung zusätzlich bestärkt. Diese Heatmap zeigt, dass die meisten Besucher entweder auf das Submenü schauten, was den Slider überlagert oder direkt unter den Slider schauen.

Quelle: Orbitmedia
Wie kannst du deine Besucher stattdessen abholen?
Nutze statische Fotos mit einem emotionalen Nutzenversprechen. Der Besucher sollte also in kürzester Zeit verstehen, welches unwiderstehliche Ergebnis er bei dir bekommt.
Folgende 3 Dinge könnten dir dabei noch helfen:
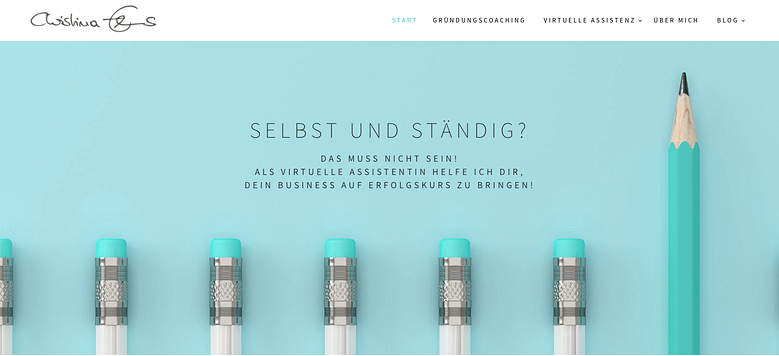
1. Geschichten und Emotionen:
Versuche mit dem Bild und der kurzen Headline dazu eine Geschichte zu erzeugen bzw. Emotionen zu wecken. Es geht oft darum den Schmerzpunkt deines Besuchers zu treffen. Dazu solltest du natürlich vorher rausfinden: Was ist sein größtes Bedürfnis und was ist sein größter Schmerzpunkt?
Finde es raus und versuche ihm dieses Dilemma vor Augen zu führen. Klingt jetzt fies, aber du musst nochmal in der Wunde bohren, damit du ein Gefühl bei ihm auslöst. Damit es ihm so unangenehm wie möglich wird und er sofort eine Lösung dazu haben möchte. In dem Fall deine, die du natürlich auch im Header erwähnst oder direkt darunter. Du kannst auch direkt die Lösung abbilden und ihm ein gutes Gefühl vermitteln, damit er Sehnsucht danach bekommt. Blöderweise reagiert unser Gehirn besser auf Gefahr und Angst. Daher funktioniert die erste Option oft besser.

Quelle: Christina Ehms
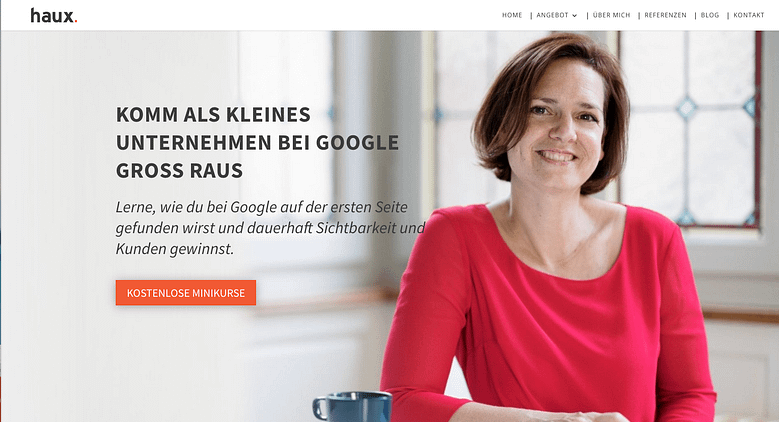
2. Kraft der Gesichter:
Es gibt im Gehirn ein Areal, dieFusiform Facial Area (FFA), der NUR menschliche Gesichter verarbeitet. Unser Gehirn ist quasi auf Gesichter programmiert. Daher solltest du im Header möglichst Gesichter abbilden. Wenn du eine Personenmarke bist, dann solltest du ein Bild von dir wählen. Am besten funktioniert es, wenn die Person auf dem Bild einen direkt anschaut. Untersuchungen haben ergeben, dass wir uns bei Gesichtern am ehesten auf die Augen konzentrieren.

Quelle: Haux Marketing
3. Essen, Sex oder Gefahr:
Wie in Punkt 1 schon erwähnt reagieren wir eher auf Gefahr als auf „schöne Bilder“. Zudem sind wir jeher auf das Überleben programmiert. Das bedeutet, dass wir auf fressen und nicht gefressen werden und fortpflanzen programmiert sind. Das sind unsere Urinstinkte, wie man so schön sagt. Diese Themen sind also meist unbewusst mächtige Auslöser für unser Gehirn.

Quelle: adidas
