So findest du die passende Schrift für deine Website und wählst die richtigen Schrift Kombinationen
In diesem Beitrag erfährst du:
worauf du bei der Website Schrift achten solltest
wie man die richtige Schrift passend zu seiner Website auswählt
welche Schrift du auf der Website gut kombinieren kannst, damit du sowohl einen individuellen Look als auch eine gute Lesbarkeit der Schrift erhältst
Warum ist die Schrift auf der Website so wichtig?
Die Schrift ist neben der Farbe und den Bildern das Erste, was der Besucher deiner Website wahrnimmt. Du hast also die Chance innerhalb von Sekunden deinen potenziellen Interessenten oder Kunden das richtige Gefühl zu vermitteln, Emotionen zu wecken und ein Szenario zu schaffen, noch bevor er den ersten Satz auf deiner Website liest. Denn eine Schrift kann OHNE, dass sie gelesen wird, über ihren Charakter bereits den ersten Eindruck vermitteln.
Eine Website besteht bis zu 95% aus Schrift.
Und prägt dadurch immens den Charakter deines Designs. Wählt man neben der richtigen Schrift auch die richtige Formatierung (dazu zählen Schriftgröße, Buchstabenabstand, Zeilenabstand und auch Farbe), dann schafft man eine gute Lese Struktur. Und die Website Besucher werden dazu animiert den Text auch wirklich zu lesen oder zumindest die Überschriften zu skimmen ( Fachwort für das Überfliegen der Texte..). Was letztendlich darüber entscheidet, ob der Website Besucher auch eine gewünschte Handlung auf der Website macht: Newsletter-Anmeldung, Termin buchen, Angebot anfragen, Produkt kaufen.
Das alles passiert nicht, wenn er den Text nicht liest!
>> Merke! Schlechte Schrift = schlechte Lesbarkeit = kein Kauf
Eine richtig gewählte Schrift kann deiner Website:
den richtigen Charakter vermitteln
zum (Weiter-)Lesen einladen
deinen Umsatz steigern bzw. überhaupt welchen bringen
einen individuellen Touch verleihen und unverwechselbar machen
zum positiven Branding deiner Marke beitragen
identifizierend wirken
Worauf solltest du bei deiner Schrift für die Website achten:
Ich sehe leider ganz oft Websites, die mit der Schrift auf Kriegsfuß sind. Ich denke, viele unterschätzen einfach den Stellenwert und Einfluss einer Schrift. Und zugegeben, für mich ist die Schrift die Königsdisziplin beim Branding. Es ist nicht einfach, eine gute Schrift zu finden, die sowohl den passenden Charakter hat, technisch sauber umgesetzt ist und auch eine gute Lesbarkeit mit sich bringt.
Man kann durchaus mit der Schrift vieles falsch machen.
Und damit du es besser machst, habe ich alles Wichtige, in diesem Blogartikel zusammengefasst.
Die 3 häufigsten Fehler bei der Wahl der Schriften für die Website:
1. Man nimmt einfach die Schrift, die das Theme (also die Design-Vorlage) mit sich bringt.
Wenn man mit einer Design-Vorlage, also ein sogenanntes Theme nutzt, dann übernimmt man auch immer die vorgegebenen Schriften. Logisch, denn das ist ja der Vorteil von Vorlagen, dass der Designer das vorgibt und man sich selbst darüber keine Gedanken mehr machen braucht.
Aber schaue dir bitte trotzdem die Schrift(en) immer genauer an. Bei Design-Templates wird der Fokus oft nur auf die Ästhetik gelegt. Die Schrift wird hier sehr plakativ eingesetzt, um ein Kunstwerk zu schaffen oder damit das Template einfach nur gut aussieht und sich verkauft. Sobald du aber deine eigenen Texte einsetzt und die Vorlage in real Life testest, funktioniert plötzlich das Look & Feel nicht mehr. Weil die Texte zu lang sind oder die Headlines z.B. über zwei Zeilen gehen - dann geht der schöne Look verloren.
2. Man nimmt eine sogenannte System-Schrift
Das sind Schriften, die auf allen Websites funktionieren und auf jedem Computer vorinstalliert sind. Früher gab es da nur eine handvoll Schriften, die man nutzen konnte. So konnte man sicherstellen, dass die Website auch bei dem Endverbraucher so aussieht, wie du sie ursprünglich auch gestaltet hast. Und auch alles lesbar ist. Mittlerweile kann man fast jede beliebige Schrift nutzen, wenn man sie richtig einbindet oder auf Google Fonts zurückgreift. Wie du das machst, erkläre ich dir weiter unten genauer.
3. Man nimmt einfach eine oder mehrere Schriften, die nicht zum Gesamtcharakter der Website bzw. deinem Charakter passen.
Das kann den Website Besucher extrem verwirren und so schnell zum Verlassen der Website bringen. Oft hat man den Fall, dass man ein Bild einsetzt oder eine Farbe und die dazu gewählte Schrift absolut einen gegensätzlichen Eindruck vermittelt. Dadurch wird im Gehirn ein Signal von Verwirrung und somit Unsicherheit getriggert, der Urinstinkt springt an und der Mensch flüchtet. Das ist seine Natur. Da kannst du nicht mehr viel machen. Außer eben darauf zu achten, dass der Charakter der Schrift zum Kontext passt.
So gehst du vor, um die richtige Wahl für deine Website Schrift zu treffen:
Lege den Grundcharakter deiner Website Schriften über die 4 Schrift Kategorien fest
Wähle, welche 3-5 weiteren Charakterzüge dich und somit deine Schrift beschreiben
Prüfe, ob die Schrift technisch geeignet ist und ob die Schrift mehrere Schriftschnitte hat
Schritt 1: Stelle fest, welche Schrift Kategorien zu dir passen und welche du kombinieren könntest
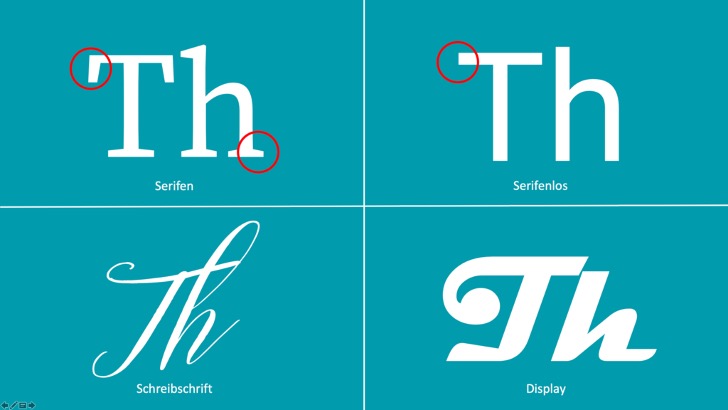
Ich unterscheide für die Website zwischen 4 verschiedenen Schriftkategorien:
- Serifen Schriften
- Serifenlose Schriften
- Schreibschrift
- Display Schrift

Jede von ihnen hat einen Grundcharakter:
- Serifen Schriften:
- Serifenlose Schriften:
- Schreibschrift:
- Display Schrift:
Was du auf jeden Fall berücksichtigen solltest, wenn du darüber nachdenkst, welche Schrift du nimmst.
Benutze so wenig Schriften wie möglich. Es sei denn, dein Charakter braucht mehr als eine Schrift.
Das kannst du mit Hilfe meines Design-Codes in meinem Branding Kurs herausfinden und so passende Schriftkategorien und Schriftkombinationen von mir ermitteln lassen.
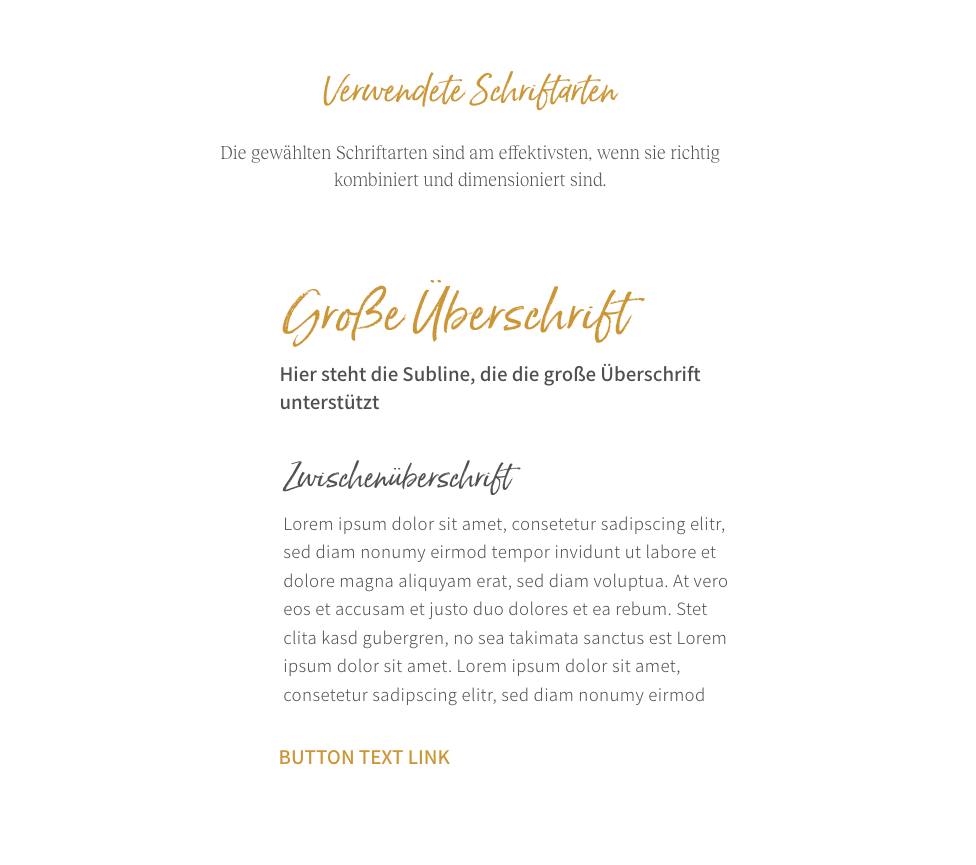
Theoretisch ist es möglich, mit nur einer Schriftart deine komplette Website zu gestalten und zu strukturieren. Möchtest du deiner Website noch mehr Charakter verleihen, dann solltest du noch eine Schrift dazu nehmen. Wichtig ist vor allem, dass du eine visuelle Hierarchie schaffst, damit man auch beim Überfliegen der Seite alles wichtige lesen kann.
Aber nicht jede Schrift Kategorie ist für jeden Charakter geeignet und nicht jede Schrift Kategorie lässt sich problemlos miteinander kombinieren.
Die Grundregel beim Kombinieren lautet: Maximal 2 Schriftkategorien miteinander kombinieren. Am einfachsten lassen sich serifenlose Schriften mit allen anderen kombinieren. Nummer 2 und 3 zusammen brauchen ein bisschen mehr Fingerspitzengefühl und von der Kombination einer Schreibschrift und Displayschrift sollte man eher die Finger lassen.
Solltest du dich mit Typografie auskennen, kannst du natürlich mehr als zwei Schriftarten miteinander mischen. Aber da braucht es ein wenig mehr Skills, daher kann ich dir das am Anfang nicht empfehlen. Just keep it simple - dann kannst du nichts falsch machen.
Für die Copy, also den Lesetext deiner Website, sind lediglich die ersten beiden Kategorien geeignet.
Für Headlines und Zwischenüberschriften kannst du durchaus alle Kategorien nutzen, musst aber darauf achten, dass die Schrift gut lesbar ist und die Sätze nicht zu lang sind. Manche Schreibschriften sind zu verschnörkelt und dadurch nur schwer zu entziffern. Und was dem Gehirn zu lange dauert, wird nicht gelesen. Das Gehirn ist einfach zu faul dafür.
Schritt 2: Beschreibe deinen Charakter und schau, welche Werte dir wichtig sind!
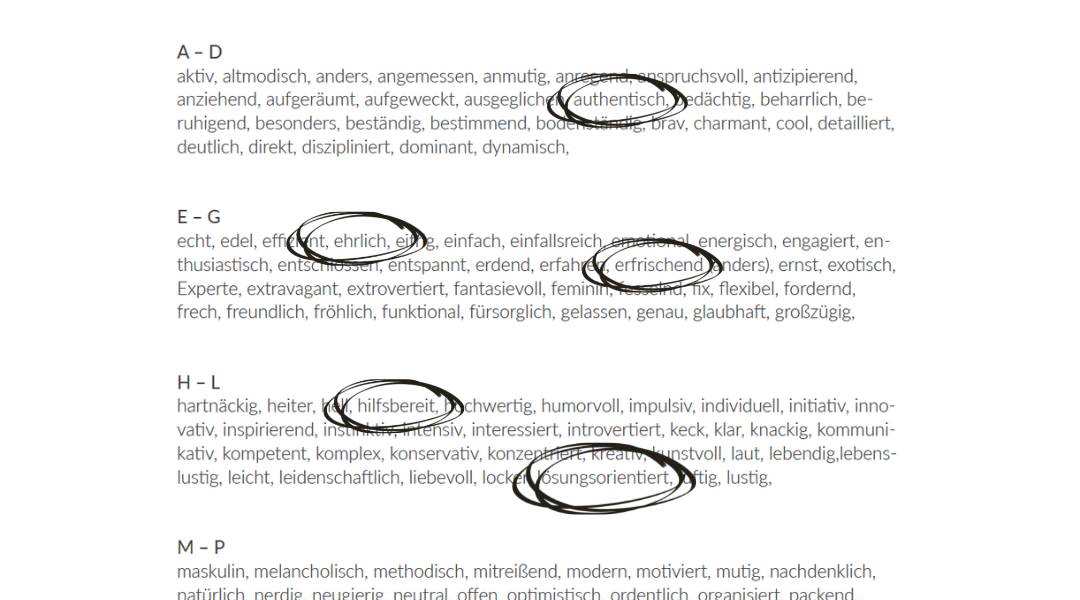
Welche Schrift für dich geeignet ist, kannst du ganz einfach in meinem Branding Kurs herausfinden oder folgendermaßen vorgehen. Schreibe einfach 3 bis 5 Charaktereigenschaften auf, die dich besonders gut beschreiben.
Von deinem Charakter kannst du 1 zu 1 auf den Charakter deiner Schriften schließen. Also schreibe erstmal auf, wie du eigentlich tickst. Und welche Eigenschaften dich besonders gut beschreiben. Die meisten tun sich schwer damit, denn sie kennen sich selbst nicht gut genug, sind zu bescheiden, haben Angst sich zu zeigen oder zumindest tun sie sich schwer damit auszuwählen, welche Eigenschaften sie eigentlich ausmachen und wo ihre Stärken und Talente liegen.
Sollte es dir auch schwer fallen, dich in 3 bis 5 Adjektiven zu beschreiben, dann kann es helfen, deine Kunden, Kollegen, Freunde und deine Familie zu fragen.
- Was schätzen sie an dir?
- Was kannst du besonders gut?
- Welche Talente und Stärken sehen sie in dir?
- Wofür loben dich deine Kunden, Freunde und deine Familie?

Hast du 3 bis 5 Adjektive festgelegt, dann überlege dir, was deine Eigenschaften zum Charakter der Schrift aussagen?
Da hilft es immer zwei Schriften nebeneinander zu vergleichen: Welche Schrift ist zum Beispiel eher großzügiger, gedrungener, klobiger, weiblicher, kindlicher, weicher, filigraner, härter..etc?
Siehst du die Unterschiede?




Nehmen wir ein konkretes Beispiel von meiner Kundin Franzi:
Franzi hat die Eigenschaften: großzügig, kraftvoll, Kumpeltyp, einfühlsam
Bei Schriftarten eignen sich nicht alle Eigenschaften, um sie einer Schrift zuzuordnen. Aber die Adjektive "großzügig" und "kraftvoll" können einen Schriftcharakter sehr gut beschreiben. Auch Kumpeltyp und einfühlsam geben eine Tendenz an.
Für Franzi heißt das:
- großzügig > spricht gegen schmale Schriften, die gedrungen wirken. Schriften, die weit auseinander laufen und große Einschlüsse haben, wirken großzügig. Gleichzeitig lese ich daraus, dass das Design hier viel Raum braucht und man viele großzügige Abstände nutzen sollte und die Schrift auch groß sein darf. Großzügige Schriften sind außerdem sehr gut lesbar, was für mich schon die Wahl der Leseschrift der Website recht eindeutig festlegt.
- kraftvoll > spricht gegen zu dünne Schriften und Schriftschnitte, und eher für individuelle Schriften wie Schreibschrift und welche, die einen stabilen "Fuß" (im Fachjargon eine Serife) haben oder eher eine mitteldicke Stärke
- Kumpeltyp > spricht für eine sehr persönliche Schrift, also eine Handschrift oder Handlettering-Schrift
- einfühlsam > spricht ebenso für eine Schreibschrift, aber unterstreicht die weibliche und zarte Note, also eine eher weibliche Handschrift hat, aber dennoch eher kumpelmäßig und weniger romantisch wirkt
So sieht die Schriftauswahl und -Kombination für Franzi aus:

Du kannst mit dieser Methode dein komplettes Design für die Website bestimmen. Schau dir gerne diesen Blogartikel dazu an. Da habe ich das an Franzis Beispiel Schritt für Schritt beschrieben >>
Schritt 3: Prüfe, ob die Schrift technisch geeignet ist und ob die Schrift mehrere Schriftschnitte hat
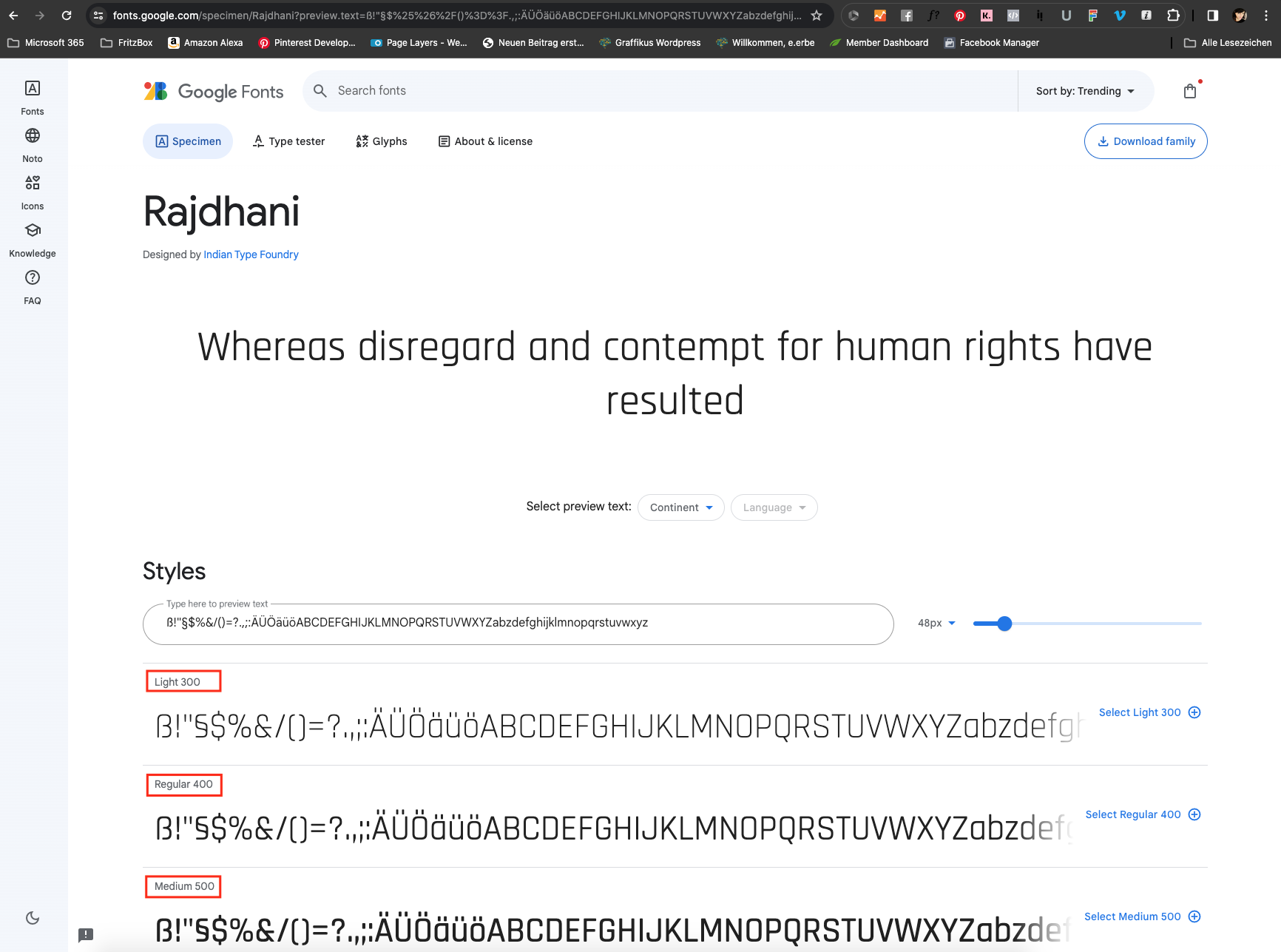
Das kannst du insbesondere bei Google Fonts ganz schnell und einfach feststellen:
Du musst zwei Dinge prüfen:
- Ob der Schrift Zeichensatz komplett ist - sprich alle Buchstaben, Satzzeichen und gängige Sonderzeichen auch vorhanden sind
- Und ob es mehrere Schriftschnitte gibt, damit du deinen Text ordentlich formatieren kannst. Du brauchst für deine Leseschrift mindestens den Regular/Medium und einen Semibold oder Bold Schriftschnitt
Das kannst du vor allem bei Google Fonts einfach herausfinden. Gehe dazu auf Google Fonts und gebe dazu in dem Vorschau Feld alle Buchstaben und Zeichen ein und schau dir die Vorschau der Schrift an.

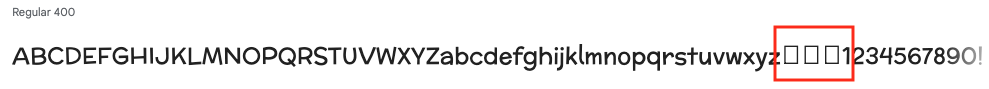
Sollte ein Zeichen oder Buchstabe in der entsprechenden Schrift fehlen, wird es dir folgendermaßen angezeigt. Insbesondere das ß fehlt oft, oder das Ä, Ü und Ö. So wie hier:

Im zweiten Schritt kannst du auch schauen, wie viele Schriftschnitte die Schrift hat.
Bei Schreibschriften und Display Schriften reicht dir ein Schriftschnitt. Bei der serifen und serifenlosen Schrift sollte es mindest zwei, besser drei unterschiedliche Schriftschnitte geben. Bestenfalls: Light, Regular und Bold

Ein weiterer Vorteil von Google Fonts ist, dass du die Schriften technisch einwandfrei auf der Website verwenden kannst.
Man muss nur beachten, dass die Schrift richtig „eingebunden“ ist.
Das bewirkt, dass jeder Benutzer auch wirklich diese Schrift dargestellt bekommt, weil sie zentral auf dem Server liegt und diese Information auch richtig übermittelt. Sonst wird nur die Standard-Schrift eingeblendet, die typischerweise auf jedem Computer installiert ist. Heutzutage ist das allerdings kein Hindernis mehr, auch mal ausgefallene Schriften einzusetzen. Oder eigene Schriftarten zu benutzen.
Man kann sie auf zwei verschiedene Arten auf der Website integrieren.
Hier ein Auszug dazu aus Wikipedia:
Google Fonts bietet die Option, Schriften auf der eigenen Website zu nutzen, ohne dass diese auf einen eigenen Server hochgeladen werden muss. In diesem Fall wird beim Aufruf der Webseite durch einen Benutzer die Schriften über einen Google-Server nachgeladen. Dieser externe Aufruf bewirkt, dass Daten an Google übertragen werden. Es ist jedoch auch möglich, Schriften lokal auf dem eigenen Server bzw. Webspace einzubinden. Dafür müssen die verwendeten Google Fonts heruntergeladen und auf die eigene Website hochgeladen werden. Damit ist die Verbindung zum Google Server getrennt und die Informationsübertragung gestoppt.
Das bedeutet, dass man im Falle der ersten Option einen entsprechenden Passus in der Datenschutzerklärung haben sollte. Dazu gibt es Hilfe von Thomas Schwenke oder e-Recht 24. Dort kann man sich diesen Abschnitt kopieren und in seinen Datenschutz einfügen.
Wenn du jetzt also merkst, dass deine Website eine neue Schriftart gebrauchen könnte, dann hol dir gerne meinen Branding Kurs und finde heraus, welche Schriften zu dir und deinem Charakter besonders gut passen.
Fazit: Schrift ist ein sehr mächtiges Werkzeug.
Eine Schrift ist ausschlaggebend für das Erscheinungsbild deiner Website, und entscheidet darüber, ob ein Website Besucher auf der Website bleibt und eine von dir gewünschte Handlung ausführt.
Merke: Wenn niemand deine Website liest, wird er auch nichts kaufen.
Deine Schrift drückt etwas über dich und dein Produkt oder deine Arbeit aus. Sie gibt (meist unbemerkt) Einstellungen, wie z.B. Modernität oder Rückständigkeit, neben den Informationen zum Thema weiter. Schrift polarisiert und erzeugt Stimmungen und Empfindungen beim Betrachter.
Mach also nicht Fehler deine Schriftwahl, dem System, dem Template oder dem Zufall zu überlassen. Wähle sie bewusst, passend zu dir und deinem Charakter und stimmig zum Kontext deines kompletten Designs.
