Authentisches Website Design erstellen- So gehst du vor!

Was ist überhaupt authentisches Website Design?
Hast du dich schonmal gefragt, warum manche Website Designs das gewisse Etwas haben und man sofort in ihren Bann gezogen wird, ohne wirklich zu wissen warum?
Es ist eher ein Gefühl als eine konkrete Einschätzung. Man fühlt sich irgendwie direkt wohl oder empfindet es als aufgeräumt oder harmonisch. Oft höre ich in dem Zusammenhang auch die Aussage: "Es ist alles, wie aus einem Guss"
Und oft gibt es natürlich auch die Websites, die eher "komisch" wirken und nicht "vertrauenserweckend" oder gar "zwielichtig".
Warum ist das so?
Und vor allem, warum kann man eine Website innerhalb von Millisekunden "abstempeln"? Ohne auch nur wirklich einen kompletten Satz gelesen zu haben oder den Menschen oder das Unternehmen dahinter zu kennen? Und trotzdem bereits entschieden haben: Hey, hier bin ich richtig und das ist genau der/die ich gesucht habe?
Darauf gehe ich in diesem Beitrag ein und zeige dir am Ende an einem konkreten Beispiel, wie auch du es schaffst dein eigenes authentisches Website Design zu finden, damit deine Website in Zukunft eben dieses besondere Etwas ausstrahlen kann.
Authentisches Website Design bedeutet vor allem:
- deine Website hat etwas Anziehendes und Magisches und die Besucher fühlen sich (emotional) innerhalb von Millisekunden angesprochen
- man hat sofort ein Gefühl dafür: Hier bin ich richtig. Es könnte genau das sein, wonach ich gesucht habe
- man kann sofort positive Eigenschaften fühlen wie harmonisch, vertraut, schön, klar, strukturiert usw.
Wenn man noch tiefer geht, auf die darunter liegende und eher unbewusste Ebene, bedeutet authentisches Website Design für mich aber noch mehr.
Denn gleichzeitig weiß der Website Besucher folgendes:
- Er erkennt deine Werte und deinen einzigartigen Charakter und kann sofort entscheiden, ob du die für ihn wichtigen Werte mitbringst oder nicht. Er sieht sofort, ob es ein Match ist
- Es "liest", wie du tickst, was dir wichtig ist und wofür du stehst und kann das mit seiner Wertewelt abgleichen und entscheiden, ob sie sich genug überschneiden
- und nicht zuletzt, kann dein Gegenüber sofort spüren, ob er dir vertraut oder nicht
Warum ist ein authentisches Website Design so wichtig?
Während früher die Website eher als professionelle, digitale Visitenkarte (nach dem Motto: Mein Haus, mein, Auto, mein Boot..) galt, ist sie heute zu deinem besten Vertriebs- und Marketingtool geworden ( à la ausgeklügelte und personalisierte Vertriebsfunnel, die Tag und Nacht automatisiert Kunden bringen sollen).
Aber auch die Bedürfnisse der Konsumenten haben sich verändert.
Sie kennen die "Verkaufsmaschen" und suchen sich ihre Dienstleister und Produkte gezielt aus. Sie möchten nicht lange suchen, wissen schon oft ganz genau, was sie möchten, aber schauen gleichzeitig immer mehr darauf, wer eigentlich dahinter steckt. Gerade bei Dienstleistern, Coaches und Beratern wird es immer wichtiger, dass man sich sympathisch ist und "riechen" kann. Klar, Kompetenz setze ich hier eh voraus. Aber banal gesagt: Wenn du und ich im Kennenlerngespräch feststellen, dass wir beide begeisterte Hundeliebhaber sind und die gleichen Netflix-Serien lieben, dann ist das Band schneller geknüpft und das Vertrauen sofort da, weil hier das Anziehungsgesetz greift.
Ist dir das "Gesetz der Anziehung" bekannt? Wikipedia sagt hier folgendes:
Als Gesetz der Anziehung (englisch law of attraction), auch Resonanzgesetz oder Gesetz der Resonanz, wird... die Annahme bezeichnet, dass Gleiches Gleiches anzieht...
Quelle: Wikipedia
Was bedeutet das nun für dich beziehungsweise dein Website Design?
Das bedeutet, wenn du es schaffst deinen unvergleichbaren Charakter und deine Persönlichkeit in deinem Website Design widerzuspiegeln, dann wirst du die Menschen anziehen, die dir ähnlich sind. Dadurch bleiben automatisch die Website Besucher "hängen", die sich von dir angesprochen fühlen, die dich sympathisch finden und auf Anhieb ein positives Gefühl bei dir haben.
Warum kommt es hier vor allem auf das passende Design und nicht etwa die Texte oder eine gute Struktur der Website an?
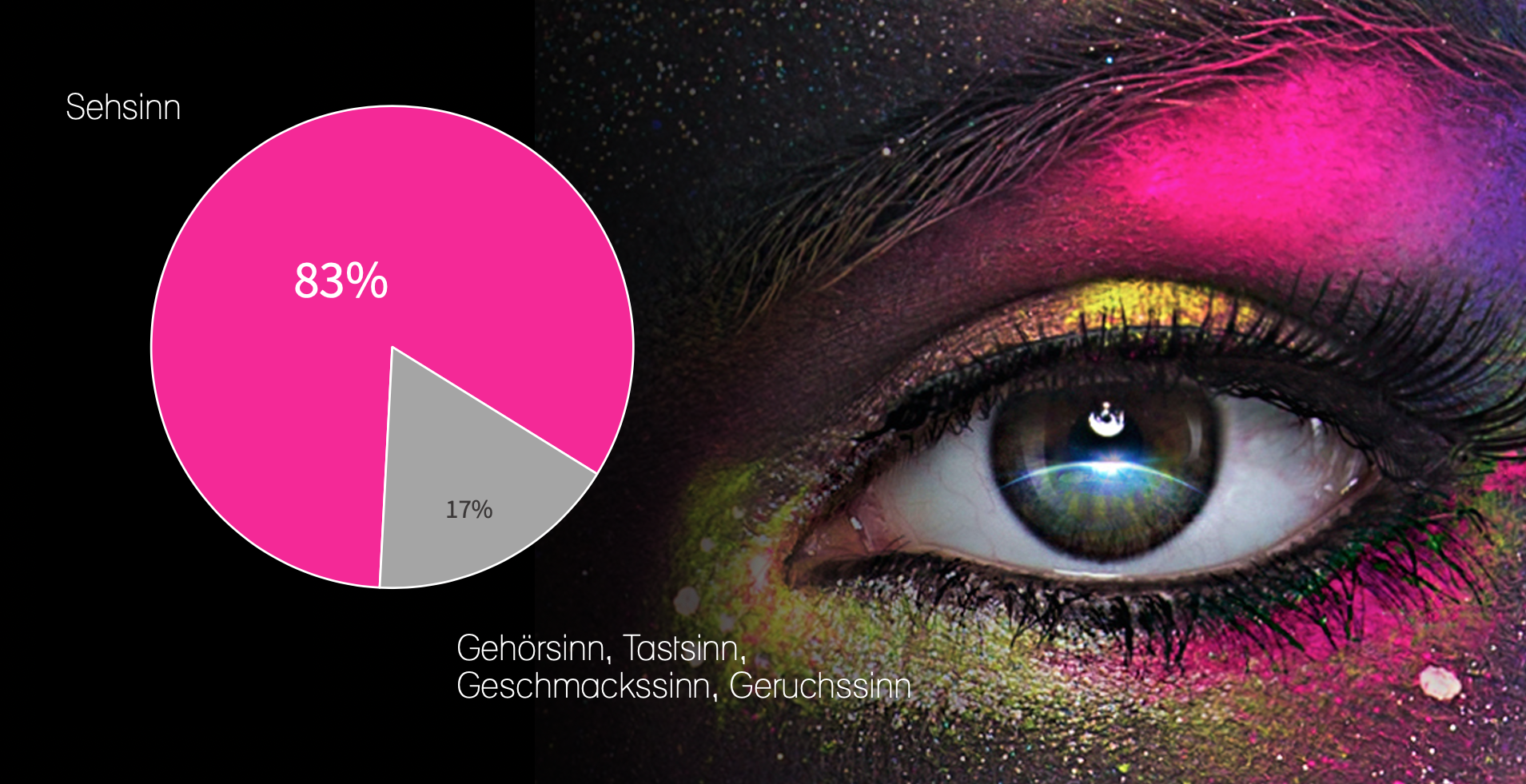
Das ist ganz einfach zu erklären. Unsere Wahrnehmung ist hier sehr stark auf visuelle Reize ausgelegt, denn von allem, was in unserem Gehirn ankommt und in Reize und somit Emotionen umgewandelt wird, kommt bis zu 83% über unsere Augen rein. Die restlichen Sinnesorgane sind evolutionsbedingt viel weniger ausgeprägt.

Bei einer Website ist das sowohl Nach- als auch ein Vorteil.
- Der Nachteil ist, das was du siehst, siehst du! Und das was du siehst, fühlst du!
Jeder visuelle Reiz triggert nämlich, wie bereits in der Einleitung erwähnt, ganz automatisch eine Emotion beim Betrachter. Und wenn dein Besucher im ersten Moment eher schlechte oder negative Emotionen, statt Freude, Spaß und Vertrauen empfindet, ist er zu 99% weg von deiner Website und schneller bei der Konkurrenz als du gucken kannst. Und kommt auch nicht so schnell wieder.
- Der Vorteil ist, dass du alle visuellen Reize bewusst über dein Website Design beeinflussen kannst. Du entscheidest also, was dein Besucher sieht und fühlt.
Deshalb ist dein Website Design ein mächtiges Tool, wenn du genau die richtigen Kunden für dich anziehen möchtest. Nämlich die, die deiner Wertewelt und deinem Charakter entsprechen. Jede Farbe, jede Schrift, jede Form und auch jedes Bild sind hier essenzielle Botschafter deiner Werte und helfen dir genau das Bild von dir zu spiegeln, welches Du auch von dir zeigen möchtest. Im besten Fall sollte das natürlich dein 100% authentisches ICH sein.
Wie findest du DEIN authentisches Website Design?
Schritt 1: Beschreibe deinen Charakter und schau welche Werte dir wichtig sind!
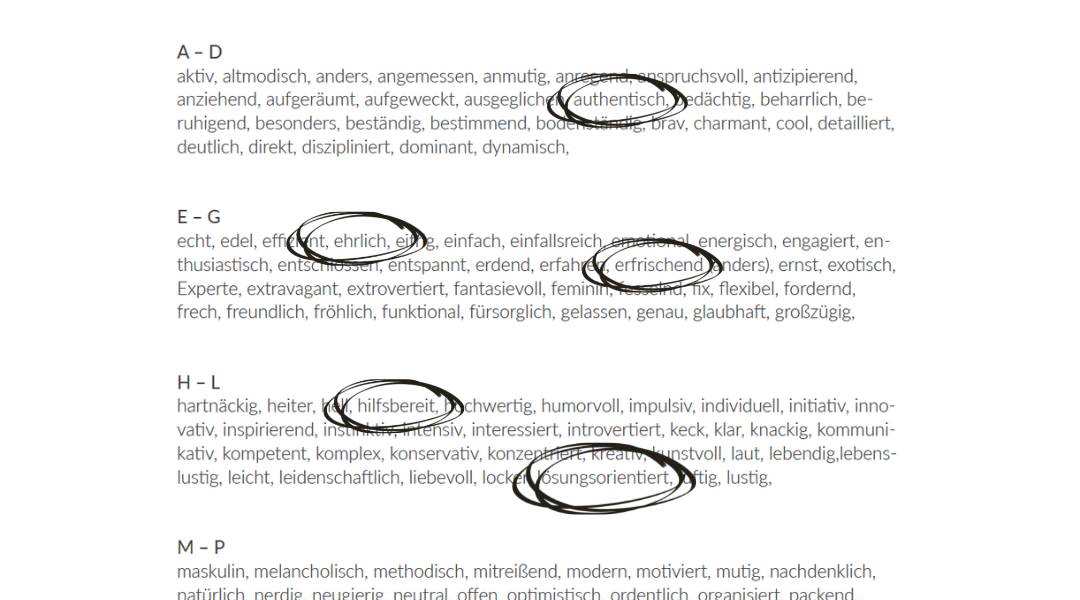
Vor allem deine Charaktereigenschaften sind die Basis von allem! Also schreibe hier erstmal auf, wie du eigentlich tickst. Und welche Eigenschaften dich besonders gut beschreiben. Die meisten tun sich schwer damit, denn sie kennen sich selbst nicht gut genug, sind zu bescheiden, haben Angst sich zu zeigen oder zumindest tun sie sich schwer damit auszuwählen, welche Eigenschaften sie eigentlich ausmachen und wo ihre Stärken und Talente liegen.

Sollte es dir auch schwer fallen, dich in 5 bis 7 Adjektiven zu beschreiben, dann kann es helfen deine Kunden, Kollegen, Freunde und deine Familie zu fragen.
- Was schätzen sie an dir?
- Was kannst du besonders gut?
- Welche Talente und Stärken sehen sie in dir?
- Wofür loben dich deine Kunden, Freunde und deine Familie?
Authentisches Website Design Beispiel
Um das Ganze mal ein bisschen anschaulicher zu gestalten, gebe ich dir ein Beispiel von einer Kundin:
Meine Kundin Franzi beschreibt sich selbst als:
- großzügig
- fürsorglich
- vorausschauend
- einfühlsam
- verantwortungsbewusst
- glaubwürdig
- Kumpeltyp
- kraftvoll
- strukturiert
Schritt 2: Sortiere die Eigenschaften und finde Gruppen
Der erste Schritt ist getan. Nun heißt es ein bisschen sortieren und möglichst ähnliche Eigenschaften in Gruppen zusammenzufassen. Es sollten bestenfalls 2 bis 3 Gruppen sein. Bei Franzi würde ich das folgendermaßen einteilen:
Gruppe 1:
- Kumpeltyp
- großzügig
- fürsorglich
- einfühlsam
- glaubwürdig
- (kraftvoll)
Gruppe 2:
- vorausschauend
- strukturiert
- verantwortungsbewusst
Hier zeigt sich für mich, dass sie auf der einen Seite sehr sanft und emotional ist und gerne auf Augenhöhe wahrgenommen werden möchte. Auch sieht sie sich selbst eher als Kumpel und nicht als die Leistungserbringerin (auf Businessebene bezogen). Sie arbeitet gerne in einem eher freundschaftlichen Verhältnis. Außerdem bekommst man bei ihr stets große Zuwendung und Fürsorge. Sie hilft dir selbstlos und hat immer Verständnis für die Situation ihrer Mitmenschen. Kurz: Eine emphatische "Mit-mir-kann-man-Pferde-stehlen-Kumpel-Seele mit ganz viel Helfersyndrom.
Auf der anderen Seite ist sie sehr strukturiert und denkt immer voraus. Und überlegt stets sehr bewusst, wie die nächsten Schritte aussehen und welche Konsequenzen das hat.
Schritt 3: Leite Merkmale für deine Designelemente ab!
Hä, bitte was? Das klingt immer erstmal komisch, aber glaub mir, das ist ein entscheidender Schritt für dein individuelles Website Design. Jede Eigenschaft oder auch die Gesamtheit dieser, zeigt dir, welche Farben, Schriften, Formen und Bildstile zu dir passen. Die Kombination daraus ergibt deinen einzigartigen Branding Abdruck.
Schauen wir uns das mal am Beispiel von Franzi an:
Wir haben im letzten Schritt zwei Gruppen bei Franzi gefunden. Die erste Gruppe ist etwas gewichtiger, weil da einfach mehr Eigenschaften drin stecken. Also sind das unsere primären Werte, auf die wir uns erstmal konzentrieren.
1. Farben festlegen
Versuche dir nun die Eigenschaften einzeln vorzustellen und dazu passende Farben zu fühlen. Welche Farben kommen dir in den Sinn? Es ist nicht bei jeder Eigenschaft möglich, aber versuche es trotzdem. Gerne kannst du auch einfach googeln. Da gibt es ganz viel Hilfe im Netz, welche Farbe für welche Eigenschaft steht.
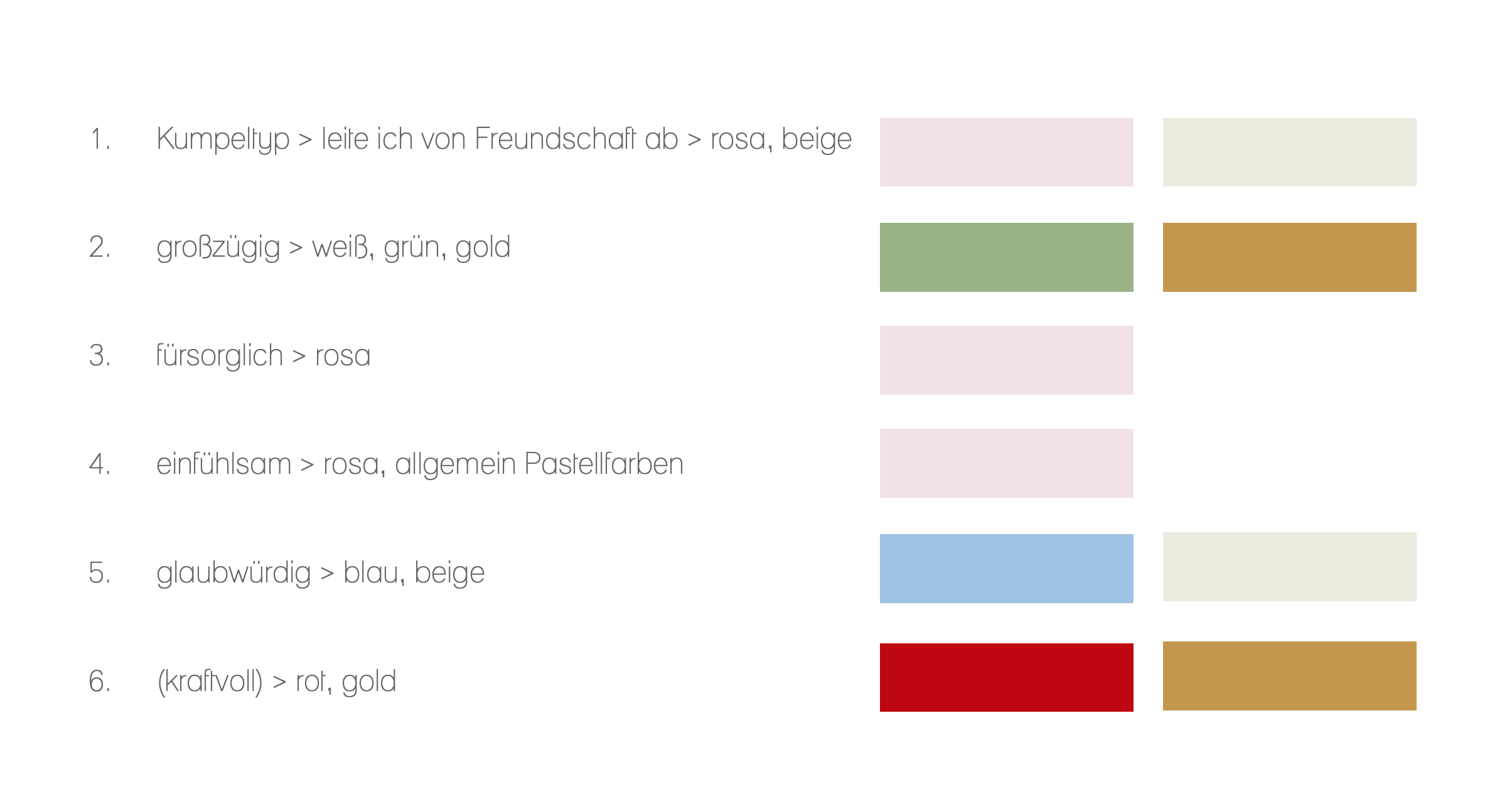
So sieht das im ersten Schritt bei Franzi aus:

Wenn man sich die Farben der Häufigkeit nach anschaut, dann geht es in Richtung Rosa, Beige und Gold. Weiß, Grün, Blau und Rot könnten begleitend oder akzentuiert eingesetzt werden. Oder beigemischt werden.
Schaut man sich alle Farben im Kontext an, dann liegt hier der Fokus auf dem großzügigen und fürsorglichen Kumpeltyp. Was für mich das Gefühl von Wärme und gleichzeitig Bodenständigkeit widerspiegelt. Also auf warme und naturnahe Farben (also eher Erdtöne) schließen lässt.
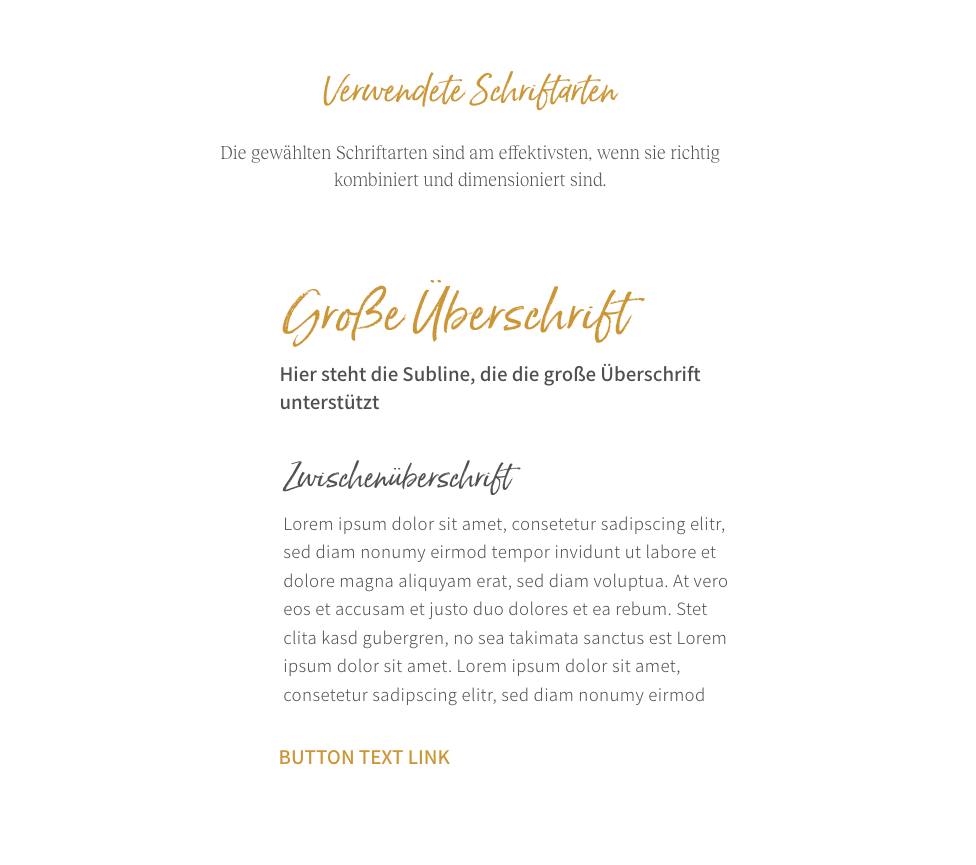
2. Welchen Charakter sollte deine Schrift haben?
Das Gleiche machst du nun mit den Schriften. Was sagen dir deine Eigenschaften zum Charakter der Schrift? Da hilft es immer zwei Schriften nebeneinander zu vergleichen: Welche Schrift ist zum Beispiel eher großzügiger, gedrungener, klobiger, weiblicher, kindlicher, weicher, filigraner, härter..etc?
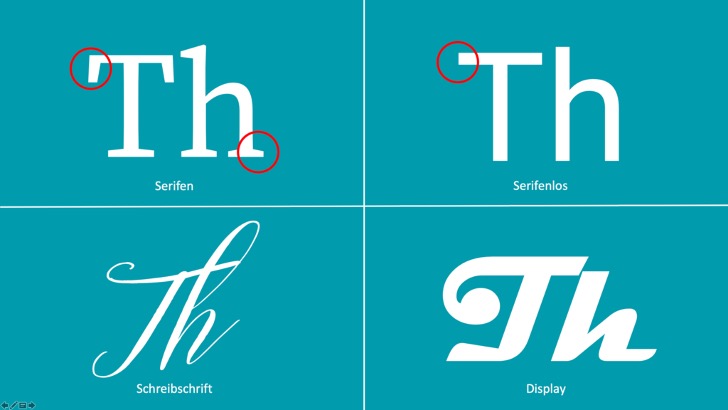
Hier sind ein paar Beispiele:




Bei Schriftarten eignen sich nicht alle Eigenschaften, um sie einer Schrift zuzuordnen. Aber die Adjektive "großzügig" und "kraftvoll" können einen Schriftcharakter sehr gut beschreiben. Auch Kumpeltyp und einfühlsam geben eine Tendenz an.
Für Franzi heißt das:
- großzügig > spricht gegen schmale Schriften, die gedrungen wirken. Schriften, die weit auseinander laufen und große Einschlüsse haben wirken großzügig. Gleichzeitig lese ich daraus, dass das Design hier viel Raum braucht und man viele großzügige Abstände nutzen sollte und die Schrift auch groß sein darf. Großzügige Schriften sind außerdem sehr gut lesbar, was für mich schon die Wahl der Leseschrift der Website recht eindeutig festlegt.
- kraftvoll > spricht gegen zu dünne Schriften und Schriftschnitte, und eher für individuelle Schriften wie Schreibschrift und welche, die einen stabilen "Fuß" (im Fachjargon eine Serife) haben oder eher eine mitteldicke Stärke
- Kumpeltyp > spricht für eine sehr persönliche Schrift, also eine Handschrift oder Handlettering-Schrift
- einfühlsam > spricht ebenso für eine Schreibschrift, aber unterstreicht die weibliche und zarte Note, also eine eher weibliche Handschrift hat, aber dennoch eher kumpelmäßig und weniger romantisch wirkt
Hier siehst du die 4 Basis-Schrifttypen: Die Serifenschrift, die serifenlose Schrift, die Schreibschrift und die Displayschrift.

3. Wie sieht es nun mit den Formen und Bildern aus? Und der grundsätzlichen Gestaltung der Website?
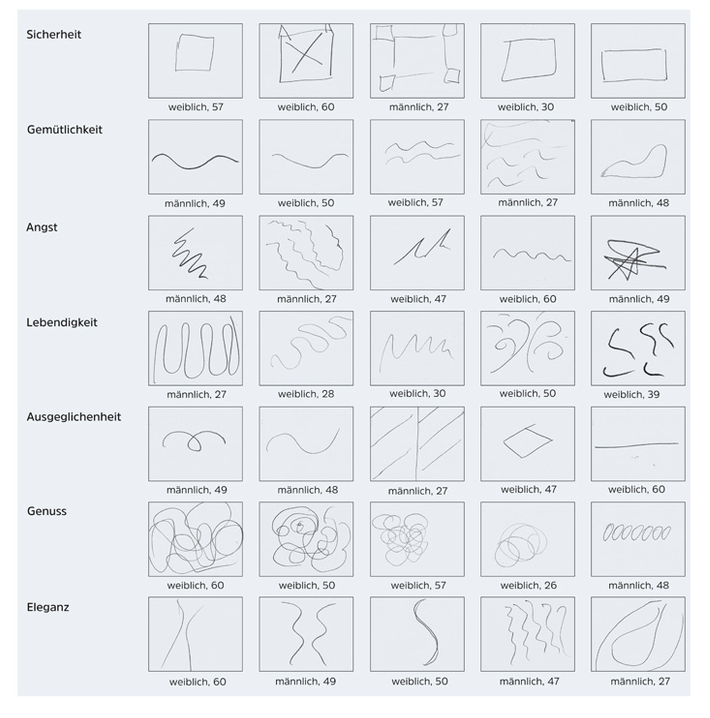
Da ist jetzt durchaus ein bisschen Fantasie gefragt, aber man kann vieles schon ausschließen oder auch einen gewissen Rahmen setzen.

Der Einfachheit halber reicht es für dich hier im ersten Schritt einfach nur zwischen weiblicher und männlicher Formwirkung zu unterscheiden und danach deine Eigenschaften zu gruppieren. Und das gibt die erste Marschroute vor.
Bei Franzi fühlen sich diese Werte sich eher weiblich an:
- großzügig
- fürsorglich
- einfühlsam
Diese Werte eher männlich:
- Kumpeltyp
- großzügig
- (kraftvoll)
Würde man jetzt rein die Formen betrachten, wäre es sehr ausgeglichen zwischen männlich und weiblich. Bedeutet also, eine gute Balance zwischen beiden Formen zu finden. - Einfühlsam deutet auf weichere und fließende Formen wie lockere Linien, Wellen oder natürliche und organische Formen hin.
- Fürsorglich heißt zwar beschützend, aber nicht einengend. Daher wäre es gut Rahmen zu nutzen, aber diese nicht komplett zu schließen, damit sie einen nicht einengen.
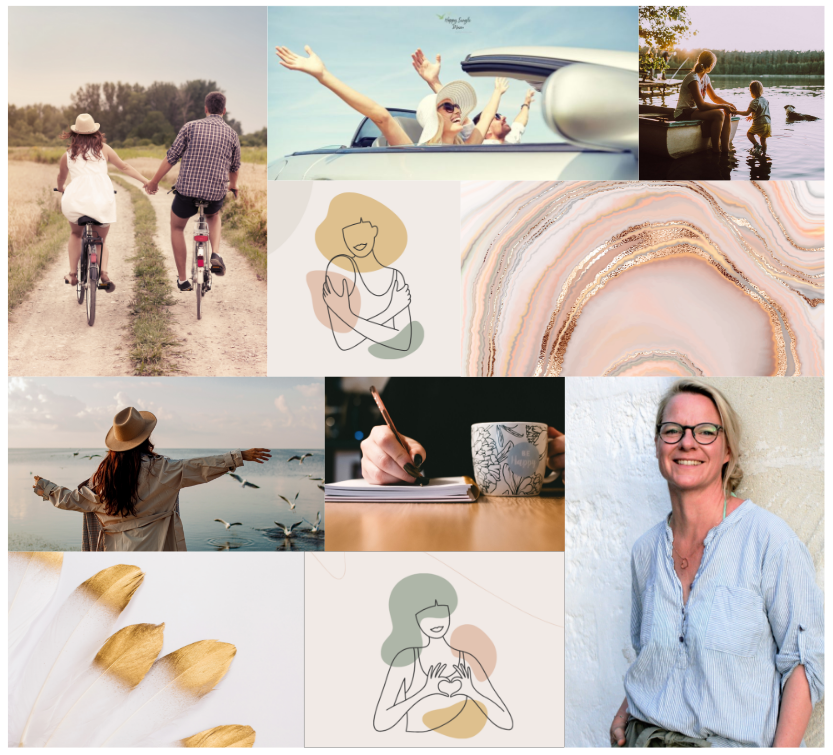
Die Bilder sollten viel Natur- und Außenaufnahmen zeigen.
Das mache ich hauptsächlich an der Großzügigkeit und dem Bodenständigem vom Kumpel fest: > grün (großzügig und fürsorglich), beige (Kumpel und Freund) und Erdtöne (bodenständig). Die Motive können auch entweder sehr kumpelhaft, fürsorglich oder einfühlsam rüberkommen
Hier ein Beispiel der Bildauswahl für Franzi:

Zusammenfassend kann man folgendes für das Website Design von Franzi festhalten:
- Das Design braucht viel Platz (großzügig) und daher sollte man eher helle Flächen nutzen und große Abstände lassen zwischen den einzelnen Elementen und Abschnitten
- die Farben Rosa, Beige und Gold prägen das Design, ohne zu sehr ins weibliche zu gehen (Da steht nämlich der Kumpeltyp und das kraftvolle und strukturierte dagegen. )
- man kann mit kraftvollen Akzenten arbeiten ( vielleicht bei den Aktion-Buttons? oder in den Bildern?)
- weibliche Schreibschrift, aber nicht zu viel Schnörkel
- als Leseschrift eine großzügige Schrift (vielleicht mit Serifen)
- die Schriftgröße darf hier ruhig eher größer ausfallen
- fließende und weiche, eher frei gezeichnete organische Formen, aber gute Balance zwischen männlich und weiblich
- keine geschlossenen Rahmen oder Dinge, die geschlossen wirken oder einengen
- Bildmotive eher freundschaftlich, fürsorglich, einfühlsam - möglichst viele Natur- und Außenaufnahmen
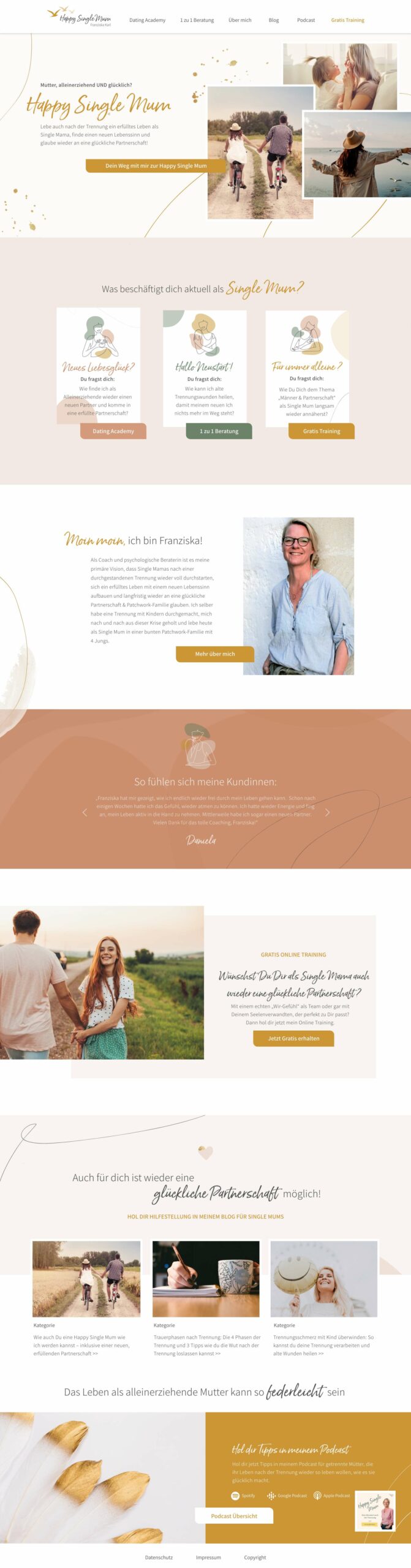
Schauen wir uns mal an, wie das nun umgesetzt bedeutet:


Entwurf der Startseite

So, da sind wir auch schon am Ende und du hast nun eine Anleitung, wie du ein absolut authentisches und individuelles Website Design für dich kreieren kannst.
Hier sind nochmal die Schritte im Überblick:
- Schreibe max. 10 Charaktereigenschaften aus, die dich am besten beschreiben
- Sortiere sie in sinnvolle Gruppe (max. 2 bis 3)
- Fokussiere dich auf die Eigenschaftsgruppe, die mehr Eigenschaften in der Gruppe hat
- Schreibe auf, was dir diese Eigenschaften im Kontext noch sagen und verraten
- Leite nun von diesen Eigenschaften passende Farben, Schriften, Formen und Bildmotive ab
