Website erstellen: 6 Tipps und Tricks für eine Praxis-Website
Eine Website erstellen bringt mir jedes Mal neue Erkenntnisse und Learnings.
Wenn auch du deine Website selbst erstellst, wird dir der ein oder andere Gestaltungs- oder Technik-Tipp vielleicht helfen deine Website zu verbessern. Ich möchte dir meine letzte Website zeigen, die ich erstellt habe. Zunächst einmal ein kurzes Briefing zu dem Projekt und welche Voraussetzungen gegeben waren:
Onepager oder mehrseitige Website erstellen?
Der Kunde übernimmt zum 1. Juli recht kurzfristig eine Hausarztpraxis und benötigt neben diversen Werbemitteln wie Logo, Visitenkarte, Schildern etc. auch eine übersichtliche und informative Website.
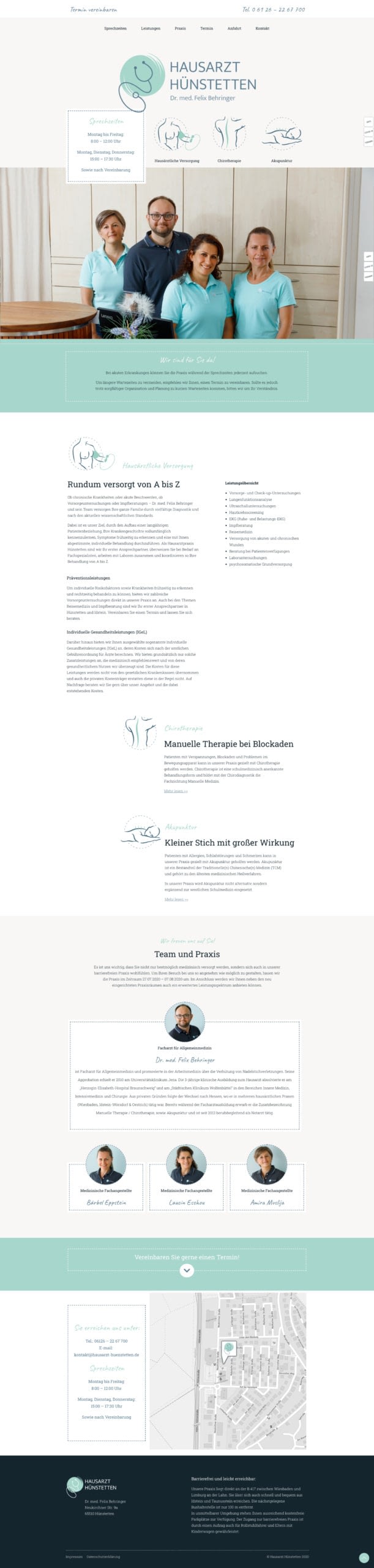
Der Umbau der Praxisräume ist erst nach der offiziellen Eröffnung am 1. Juli geplant. Daher wurde zunächst nur ein Teamfoto und Einzelfotos aller Mitarbeiter geshootet. Beim zweiten Foto-Shooting sollten dann weitere Fotos von den neu renovierten Räumen und Szenenfotos entstehen. Also mussten wir mit einer etwas „abgespeckteren“ Website an den Start gehen und mit sehr wenig Bildmaterial auskommen.
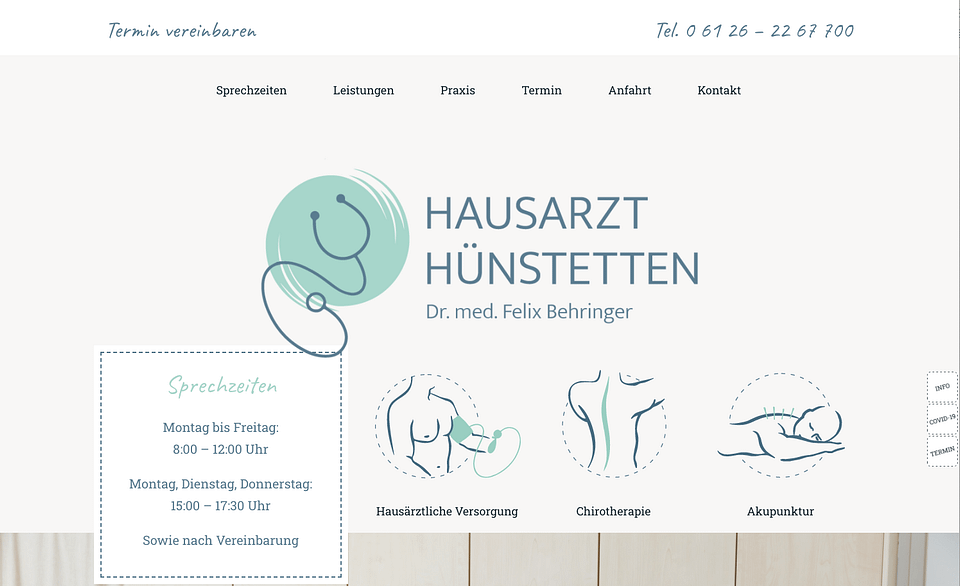
Die Idee war zunächst einen Onepager zu nutzen und diesen dann später um weitere Unterseiten zu erweitern. Im Zuge der Umsetzung hat der Kunde aber der Charme der „abgespeckten“ Variante so gut gefunden, dass er sie behalten wollte. Daher haben wir den Onepager noch etwas reichhaltiger gemacht und den Text ergänzt. Um diesen aufgeräumten Look nicht ganz zu unterbrechen und die Website nicht unnötig zu überladen, habe ich mit einigen ausklappbaren Elementen gearbeitet.
Insbesondere im mittleren Teil kann man die Texte erstmal nur anteasen und dem Leser anbieten, mehr lesen zu können, wenn er das möchte.
1. Website übersichtlicher und aufgeräumter gestalten
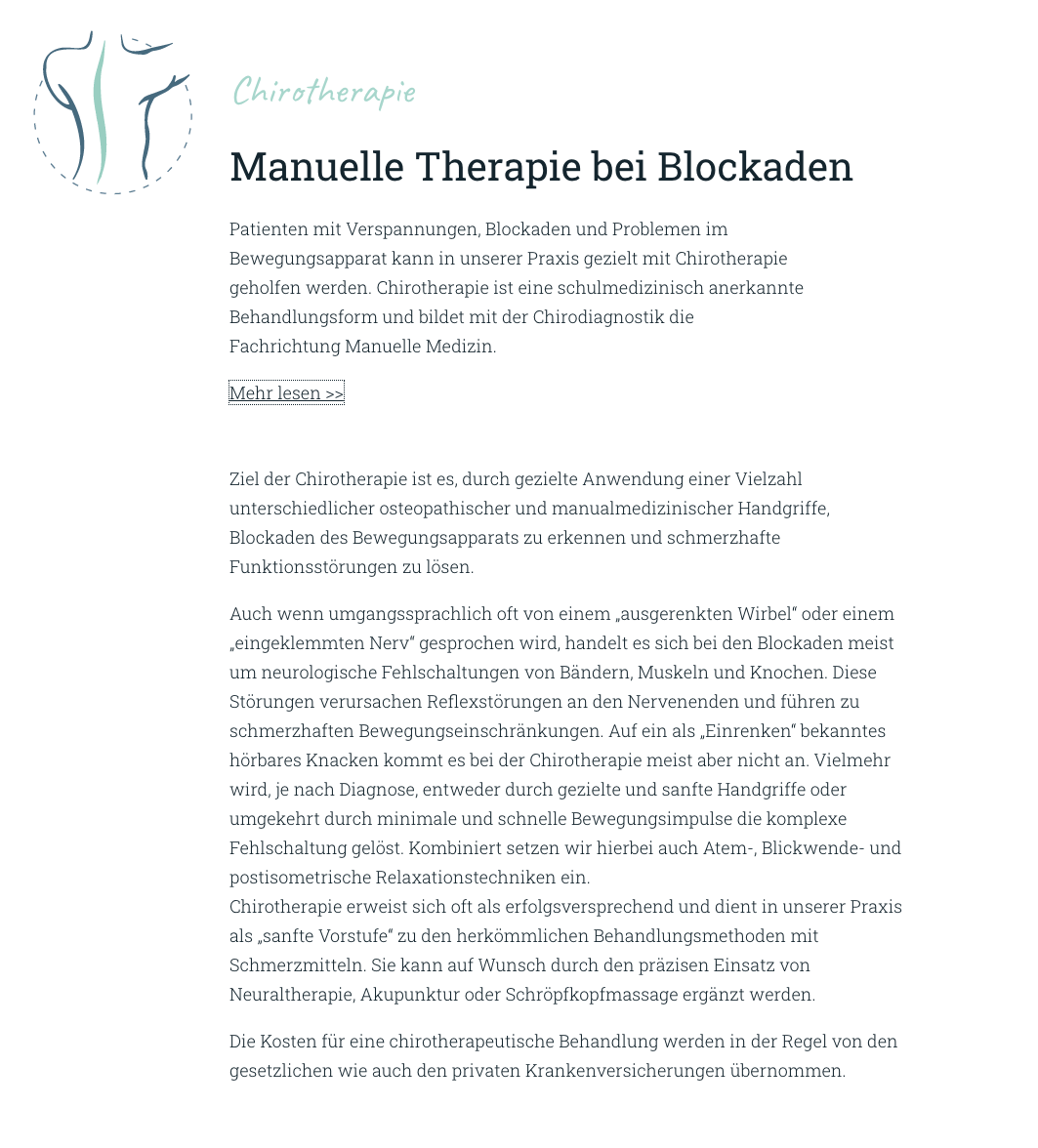
Damit eine Website etwas aufgeräumter wirkt und den Betrachter nicht überfordert, kann man längere Texte mit ausklappbaren Elementen verstecken.
Gerade bei Onepagern ist es sinnvoll, dass die Website zwar insgesamt genug Text und Informationen enthält, damit die Besucher ausreichend informiert sind. (Was dein Ranking bei google im übrigen positiv beeinflusst, weil du die Mindestzahl an Wörtern erfüllst. ) Aber dennoch ihren reduzierten Charakter nicht verliert. Und nicht unübersichtlich wirkt, weil man ja „gezwungen“ ist alles auf eine einzige Seite zu packen.
(eingeklappter Text)

(ausgeklappter Text)

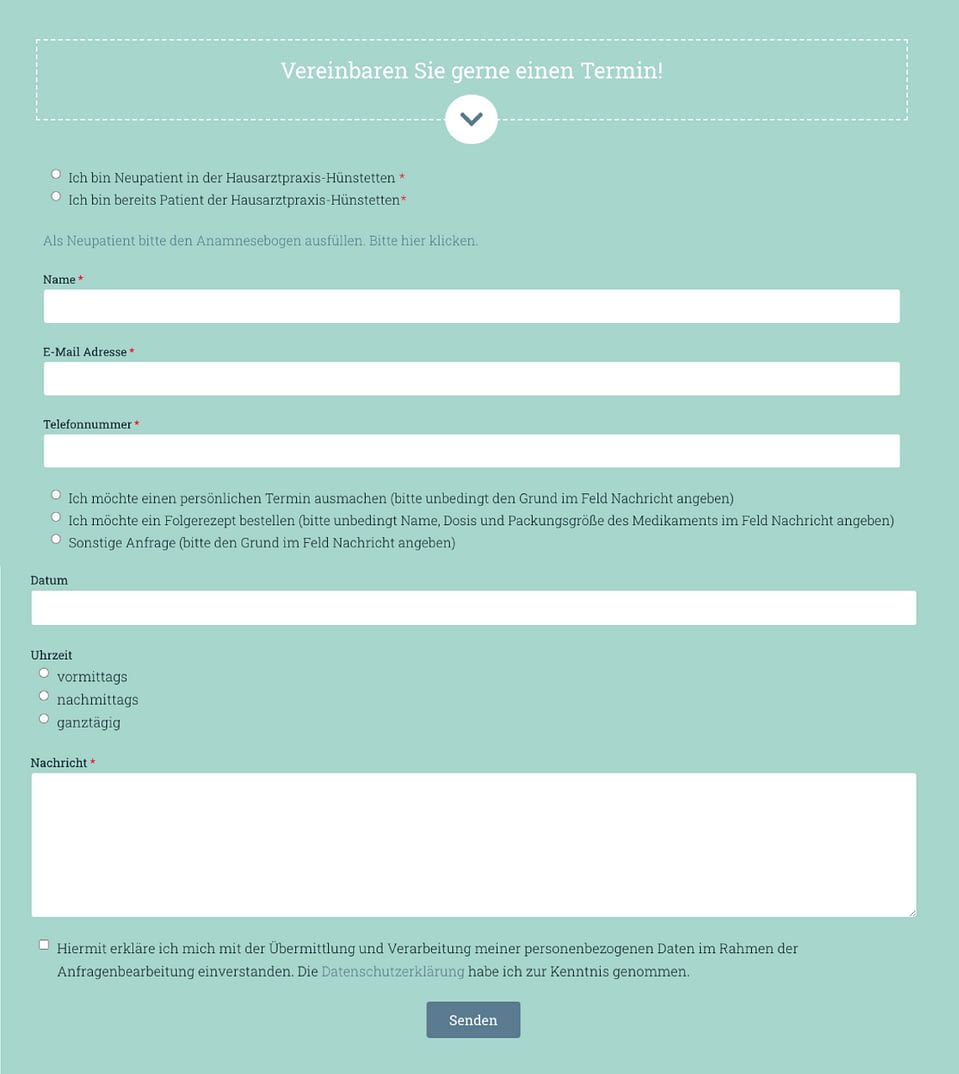
2. Lange Formulare verstecken
Lange Formulare wirken auf die Website-Nutzer sehr abschreckend. Je mehr Daten sie eingeben müssen, desto größer ist ihre Hemmschwelle dies zu tun. Bei Kontaktformularen gilt immer: So wenig wie möglich, so viel wie nötig. Das kann man ganz charmant auch verstecken und dem Nutzer überlassen, es bei Bedarf auszuklappen. Bei Opt-In Formularen, also Anmeldungen für einen Newsletter oder einen Kurs etc. macht das keinen Sinn. Da gilt eher das Gegenteil – promintent und auffällig platzieren.
(Kontaktformular eingeklappt)

(Kontaktformular ausgeklappt)

3. Einen tollen Header ohne Foto gestalten
Du hast kein tolles Headerbild oder vielleicht ist die Auflösung zu gering? Oder es passt thematisch eher weiter unter auf der Seite?
Du kannst auch einfach das Logo gut im Header nutzen und es in Szene setzen. Wirkt vor allem mit einem einfarbigen Hintergrund oder einem dezenten 2-farbigen Farbverlauf als Background besonders ausgewogen.

4. Individuellen Charakter reinbringen
Wenn du mit Kategorien arbeitest oder Produktsparten etc., bietet es sich an für diese Kategorien passende Icons, Piktogramme oder Illustrationen einzusetzen. Lass dir gerne individuelle Piktogramme/Icons zeichnen. Die geben dem ganzen einen besonders individuellen Charakter. In diesem Fall wurden die 3 großen Leistungsbereiche der Hausarztpraxis als Illustrationen angefertigt. Diese sind schnell zu erfassen und passen sich super in das gesamte Designkonzept ein.

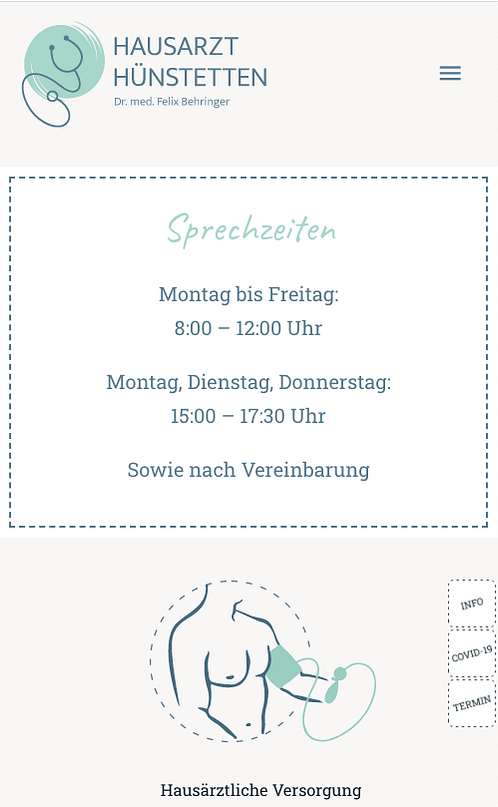
5. Top-Bar richtig einsetzen
Wenn du eine Top-Bar einsetzt, achte darauf, dass es in der mobilen Ansicht meist nicht mehr schön ausschaut und eventuell die ganze Formatierung futsch ist. Dann lieber in der mobilen Version ausschalten oder eine alternative Lösung finden.


6. Eine Domain mit „ü“ – ja oder nein?
Früher gab es keine Domainnamen mit ü,ä, oder ö. Heute hat man zwar die Möglichkeit diese Domains zu kaufen, aber dennoch ist es nicht 100 % empfehlenswert. Rein aus Nutzersicht ist es schon in den meisten Fällen sinnvoll. Damit macht man dem Nutzer unter Umständen die Eingabe der URL einfacher. Und man ist auf der sicheren Seite, dass der Besucher nicht ins Leere läuft, weil er -egal was er eingibt – richtig landet.
Wenn du also ein ä, ü, ö in deinem Namen oder deinem Logo hast, solltest du dennoch als Hauptdomain den Namen mit ue, ae oder oe ausschreiben. Aber zusätzlich die Domain mit ä, ü oder ö kaufen und als Weiterleitung auf die Hauptdomain einrichten.
Für dieses Projekt haben wir es folgendermaßen gelöst:
- Wir haben als Hauptdomoin die URL: www.hausarzt-huenstetten.de Das bedeutet, dass die Website und alle Inhalte auf dieser Adresse „liegt“.
- Die Domain www.hausarzt-hünstetten.de ist ebenfalls aktiv, wird aber auf die Hauptdomain www.hausarzt-huenstetten.de weitergeleitet, sobald diese im Browser eingegeben wird.
Leider ist es bei den E-Mail-Adressen etwas problematischer.
Einige E-Mail-Server können nach wie vor keine Umlaute verarbeiten/übersetzen. Da kann es eher passieren, dass die E-Mail nicht ankommt, wenn sie ein ä,ü oder ö enthält. Man kann hier auch ebenfalls beide E-Mail-Adressen anlegen und die eine auf die andere Weiterleiten. Aber eine Garantie, dass die E-mails alle zu 100% ankommen gibt es nicht.
Zudem haben es die Nutzer auch so gelernt, dass der Umlaut in einer E-Mail-Adresse ausgeschrieben wird.
Die Domainweiterleitung und die Domainverwaltung kannst du direkt bei deinem Hoster online durchführen. Wenn du da etwas unsicher bist, lass dir lieber von einem Profi helfen oder rufe den Support des entsprechenden Hosters an.
Das Ergebnis
Hier kannst du es dir auch live anschauen: https://hausarzt-huenstetten.de