Die 7 dümmsten Webdesign-Fehler, die du leicht vermeiden kannst
Vermeide ganz leicht diese 7 Webdesign-Fehler und gewinne so mehr Kunden auf deiner Website!
Wenn der Website-Besucher das erste Mal deine Website betritt, dann hast du in etwa 3-5 Sekunden Zeit seine Aufmerksamkeit zu erregen. Und ihn davon zu überzeugen zu bleiben, um sich dein Angebot näher anzuschauen oder gar zu kaufen. Der erste Eindruck ist also entscheidend und der wird über die reine Optik (also deinem Design) gewonnen. Ist dieser erste Eindruck erstmal im Kopf, kann man ihn ganz schlecht wieder in eine andere Richtung lenken.
Ein gutes Webdesign hilft dir aus Besuchern Interessenten zu machen! Deine Texte/Inhalte entscheiden darüber, ob deine Interessenten zu Kunden werden.
Webdesign hilft dir:
- dein Angebot attraktiv zu verpacken
- kompetent wahrgenommen zu werden
- die Wertigkeit deines Produktes zu steigern
- Qualität und Professionalität auszustrahlen
- den Fuß in die Tür zu kriegen
- Besucher zu Interessenten zu machen
Im Video zeige ich dir die 7 dümmsten Webdesign-Fehler. Für alle, die lieber lesen, gibt es auch den Text dazu weiter unten.
Daher ist das Design deiner Website auch so enorm wichtig.
Ich sehe viele Websites und meist sind es die gleichen Fehler, die gemacht werden. Und oft hör ich auch: „Ich bin kein Designer“, „Ich hab kein Gefühl dafür was schön oder besser aussieht“. Daher möchte ich dir heute zeigen, dass es auch Dinge gibt, die du ganz einfach -ohne Webdesigner oder Programmierer zu sein- richtig machen kannst.
Es gibt ein paar einfache Grundregeln im Webdesign, die deine Website wesentlich professioneller, ästhetischer und strukturierter erscheinen lassen.
Die meisten Regeln beziehen sich auf die Schrift und Lesbarkeit. Also ganz simple Textbearbeitung im weitesten Sinne.
Schau selbst:
Webdesign-Fehler Nr. 1:

So vermeidest du den Fehler:
Lass Platz zwischen einzelnen Textelementen und gib Ihnen Weißraum. Das verbessert die Lesbarkeit und kommt so besser hervor.

Webdesign-Fehler Nr. 2:

So vermeidest du den Fehler:
Unterschiedliche Textgrößen machen deinen Text interessanter und leichter lesbar. Gib deinen Texten eine Hierarchie vor und definiere eine Headline, Subline, Zwischenüberschrift, Fliestext und Button. Deren Design sollte sich über die gesamte Website nicht ändern.


Webdesign-Fehler Nr. 3:
[/vc_column_text][engic_single_image image=“6181″][vc_column_text]

So vermeidest du den Fehler:
Verwende eine einzige Schriftart (max. 2) und arbeite lieber mit unterschiedlichen Schriftstärken und -Größen, um Struktur zu schaffen. Das bringt Ruhe rein.

Webdesign-Fehler Nr. 4:

So vermeidest du den Fehler:
Verwende zwischen 16 Pt. und 18 Pt. für ihren Lesetext, damit man sich beim Lesen nicht anstrengen muss. Und prüfe, ob die Textgröße auf allen Geräten lesbar ist.

Webdesign-Fehler Nr. 5:

So vermeidest du den Fehler:
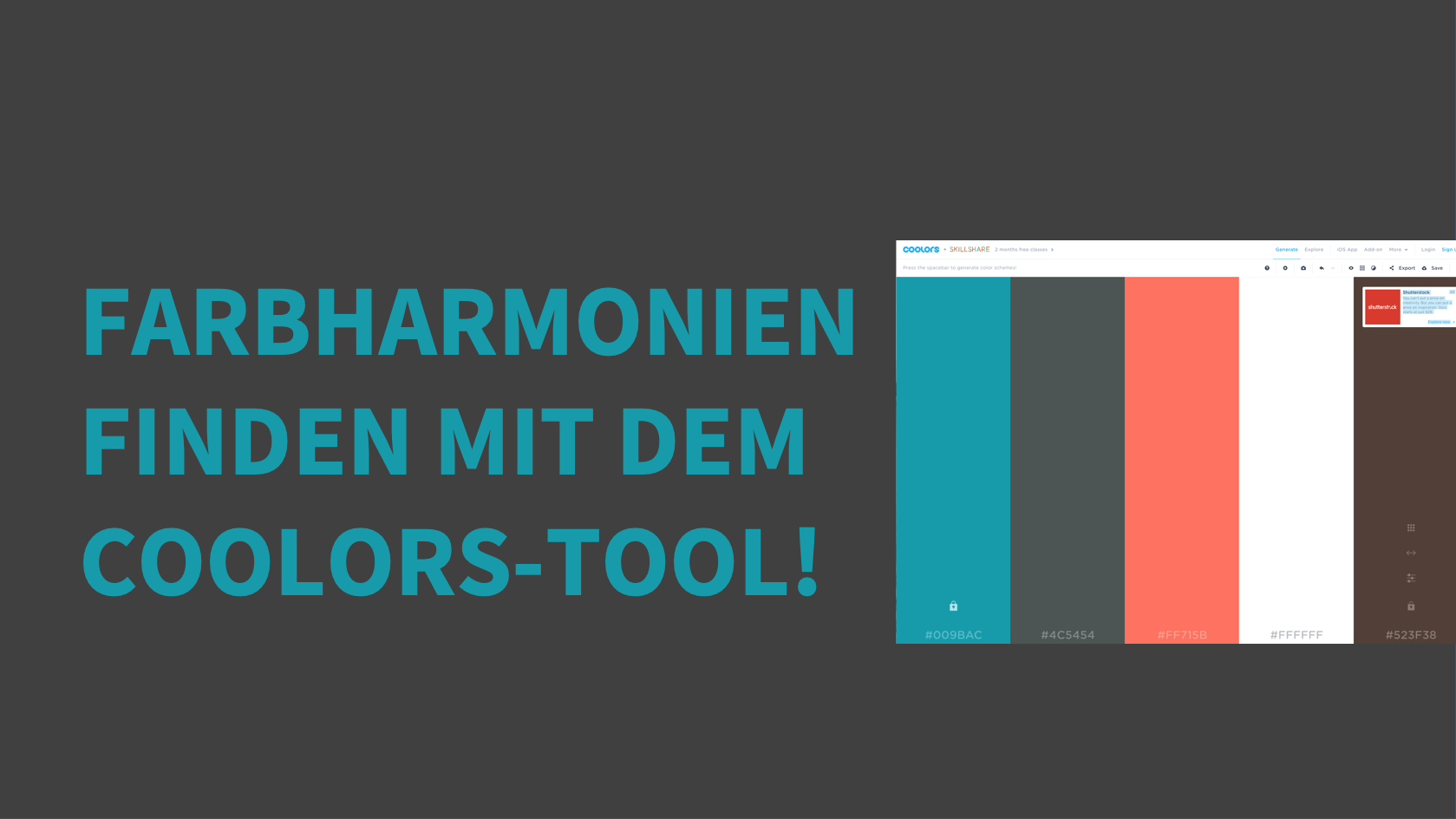
Wenn du nicht sehr versiert bist mit Farben, bleib am besten bei einer Grundfarbe und nutze weitere Farbabstufungen. Oder nutze den Coolors-Generator, um harmonische Farben zu generieren. In einem anderen Webdesign-Snack zeige ich dir, wie das geht.


Webdesign-Fehler Nr. 6:

So vermeidest du den Fehler:
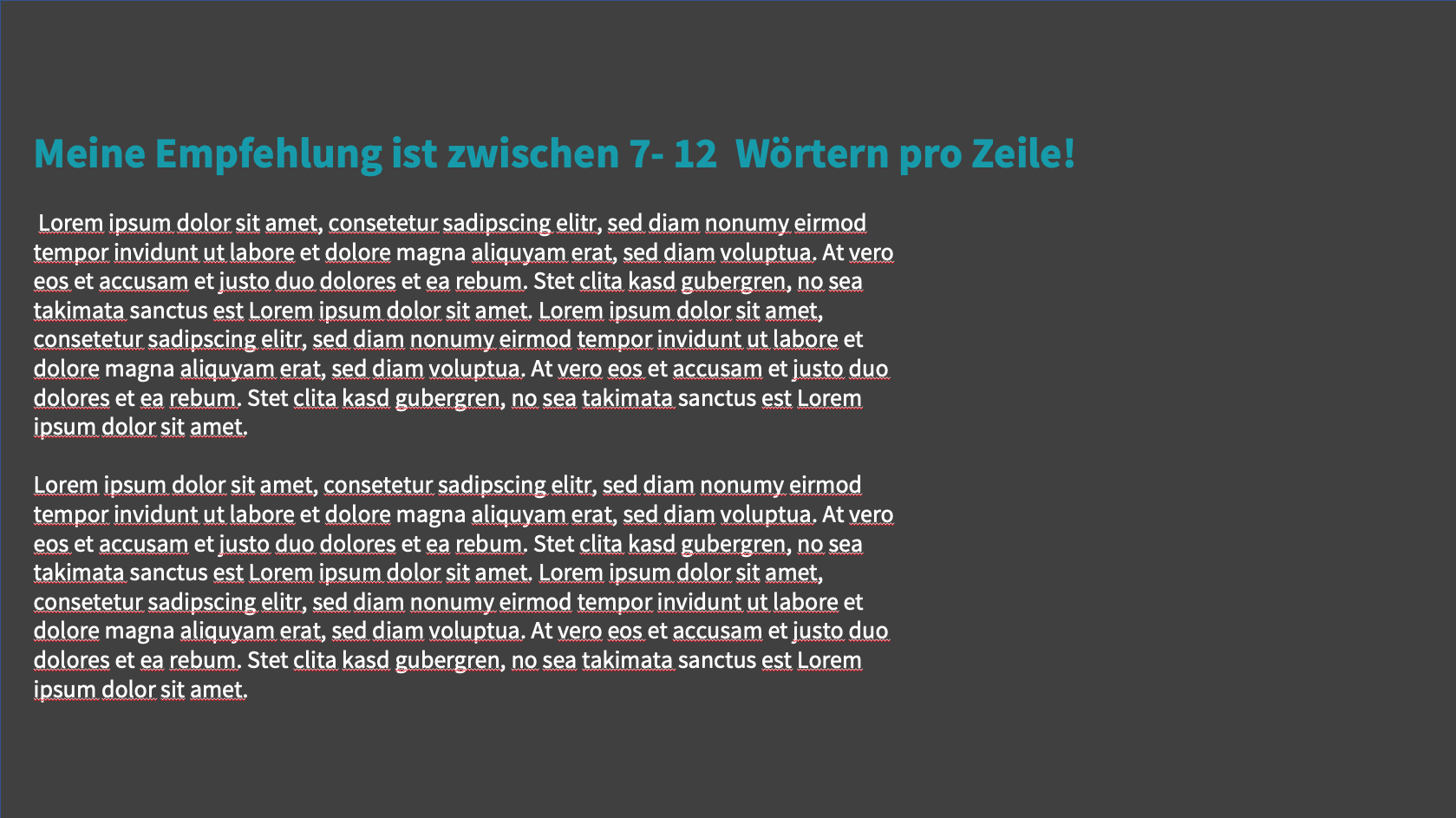
Mache die Zeilen nicht unnötig lang. Eine Zeile sollte auf dem Desktop etwa 7- 12 Wörter haben. Auch sollte nach 5-7 Zeilen ein Absatz folgen. Am besten mit Zwischenüberschriften gliedern.

Webdesign-Fehler Nr. 7:

So vermeidest du den Fehler:
Wenn du den Zeilenabstand zu gering wählst, verschwimmt der Text eventuell zu einem Textklumpen und erschwert das Lesen. Als Zeilenabstand etwa 140- 150% oder 1.4 – 1.7 em ein (je nach Schrift unterschiedlich) einstellen.